WordPressのブログ運営において、訪問者にとって使いやすいサイトを作ることは非常に重要です。
その中でも「HTMLサイトマップ」は、サイトの構造やページ間の関連性を一目で把握することができるため、ユーザビリティの向上に大きく寄与します。
この記事では、WordPressプラグイン「WP Sitemap Page」を使用して、初心者でも簡単にHTMLサイトマップを設定する方法を詳しく解説していきます。
「HTMLサイトマップ」ってなに?

「HTMLサイトマップ」とは、ウェブサイトの全ページを一覧化したページのことを指します。
これにより、訪問者はサイト内の情報を効率的に探すことができます。また、サイトの構造やページ間の関連性を一目で把握することができるため、ユーザビリティの向上にも寄与します。
さて、ここで「XMLサイトマップ」という言葉を聞いたことがある方もいるかと思います。
では、「HTMLサイトマップ」と「XMLサイトマップ」の違いは何でしょうか。
| HTMLサイトマップ | XMLサイトマップ |
|---|---|
| 主に「訪問者」向け。サイト内のページを一覧化し、ユーザーが情報を探しやすくするためのものです。 | 主に「検索エンジン」向け。サイト内のページを検索エンジンに伝え、クローリングを助けるためのものです。 |
分かりやすく言うと、「HTMLサイトマップ」は人間の訪問者がサイトをナビゲートするのを助けるためのもので、「XMLサイトマップ」は検索エンジンがサイトを効率的にクロールするのを助けるためのものと言えます。
この記事では、WordPressテーマ「SWELL」を使用して、初心者でも簡単に「HTMLサイトマップ」を設定する方法を解説していきます。
ブログ運営において、訪問者にとって使いやすいサイトを作ることは非常に重要です。「HTMLサイトマップ」の設定は、その一環として欠かせないステップとなります。
この記事を通じて「SWELL」でどのように設定するかの基本を理解していいただけたら幸いです。
「XMLサイトマップ」の設定は、こちらの記事で紹介しているので、良かったらご覧になってください。

「WP Sitemap Page」プラグインの使い方とSWELLテーマとの連携

【SWELL】でHTMLサイトマップをするには、WordPressのプラグインを使用します。
以前であれば、「PS Auto Sitemap」がスタンダードでしたが、プラグインの更新が止まっているため、現在は「WP Sitemap Page」が主流となっています。
「WP Sitemap Page」の設定手順は以下の通りです。
- プラグイン「WP Sitemap Page」をインストール
- 「WP Sitemap Page」の設定
- HTMLサイトマップ用の固定ページを作成
- フッターに配置
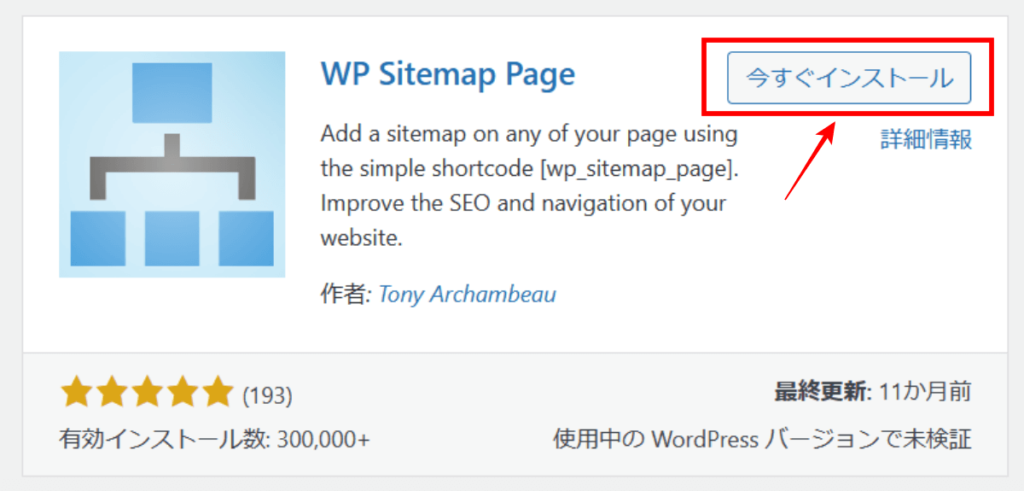
HTMLサイトマップのプラグイン「WP Sitemap Page」のインストール
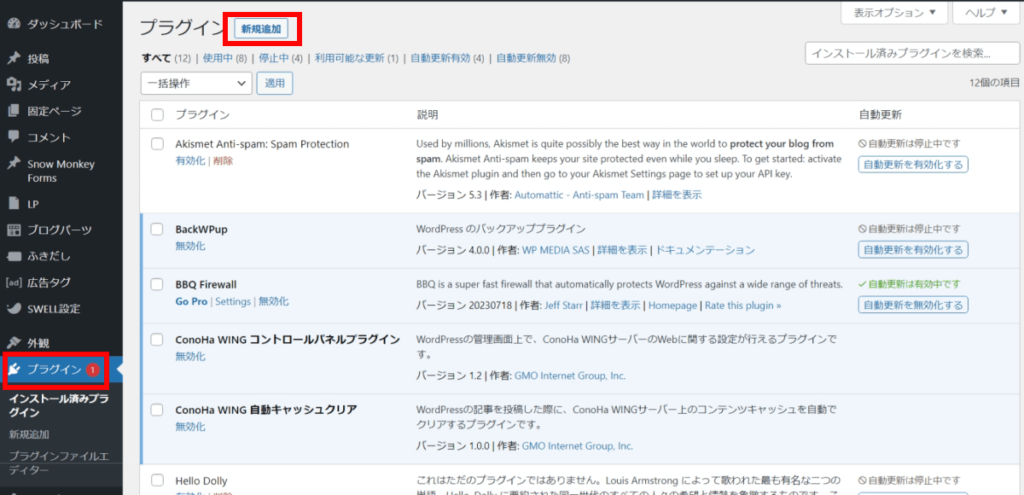
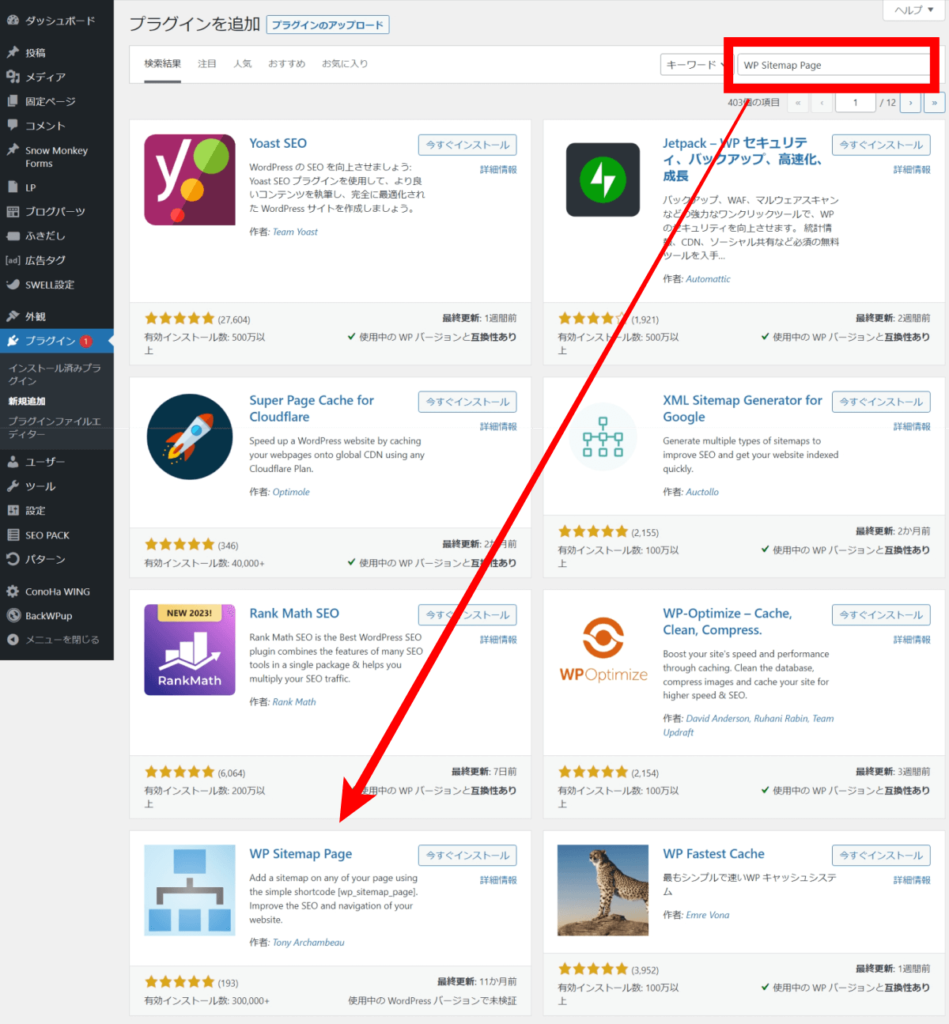
はじめにHTMLサイトマップのプラグインである「WP Sitemap Page」のインストールします。




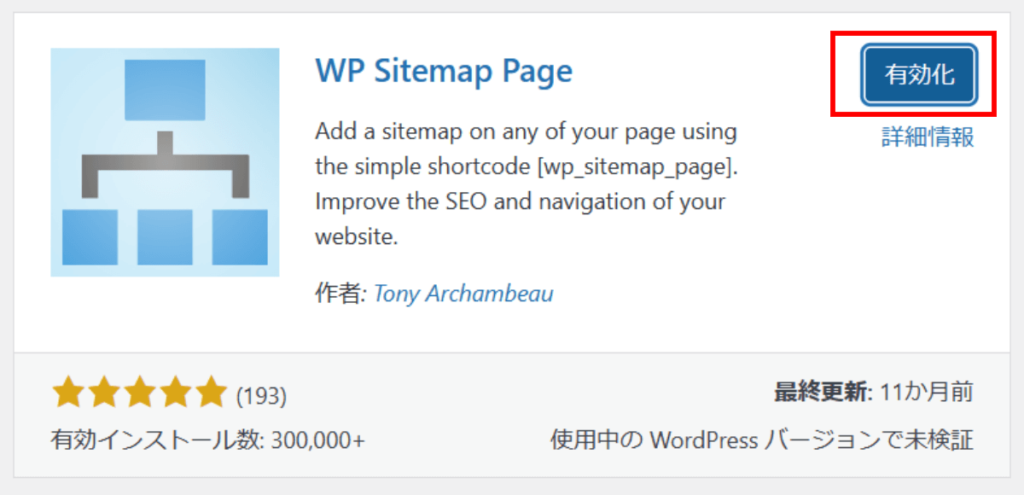
以上でプラグインのインストールは完了です。
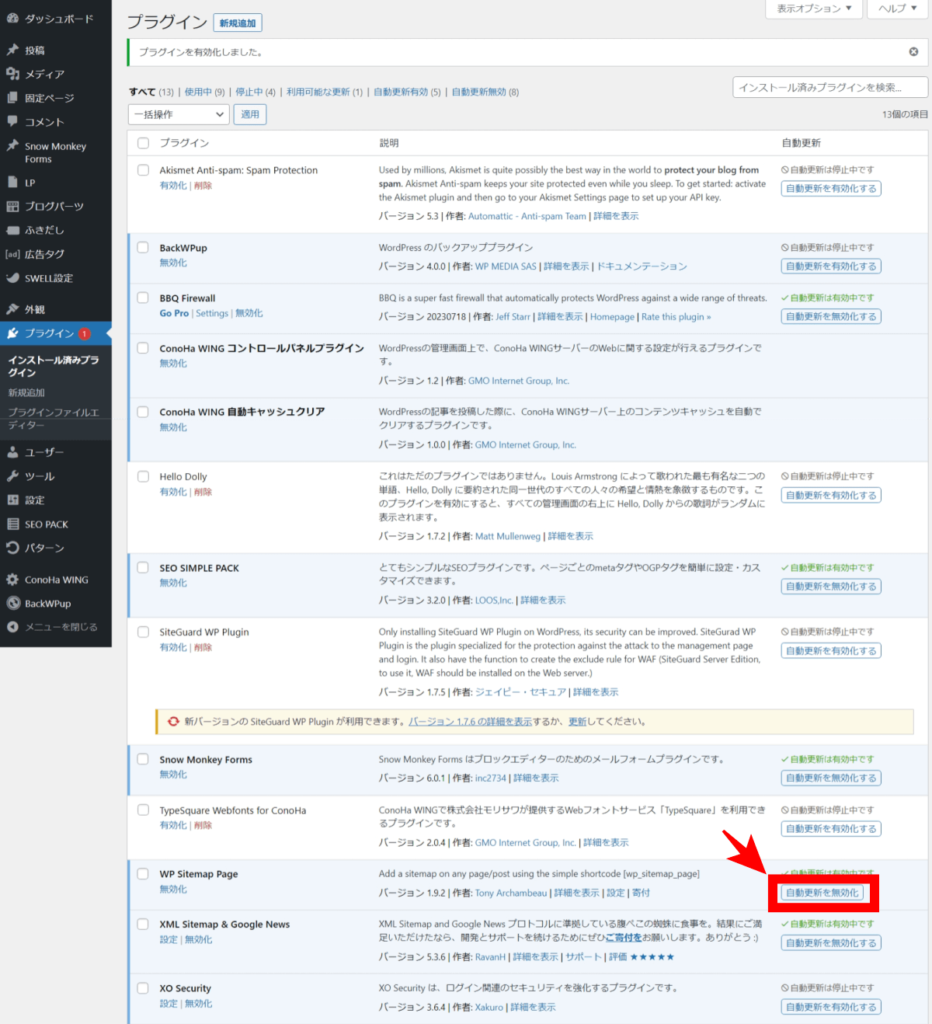
※自動更新の有効化を忘れずにクリックしておきましょう!

HTMLサイトマップのプラグイン「WP Sitemap Page」の設定
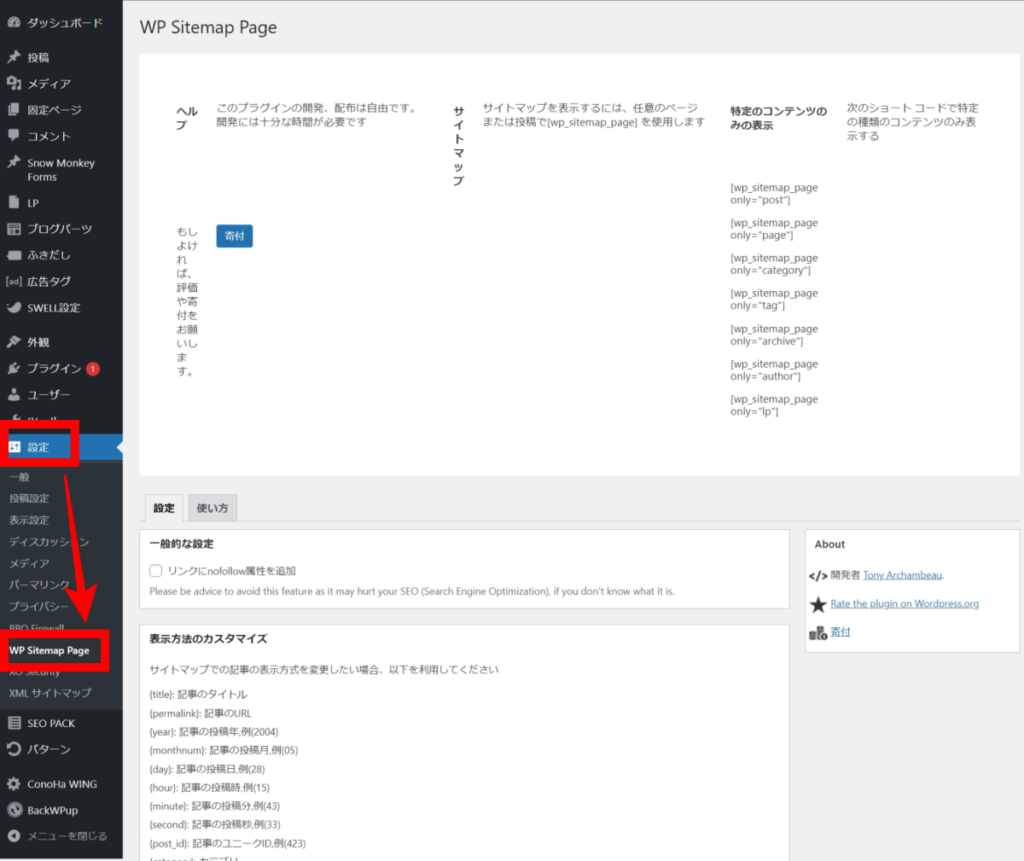
続いてHTMLサイトマップのプラグイン「WP Sitemap Page」の設定を行います。
WordPressの設定画面から「設定」>「WP Sitemap Page」をクリックします。

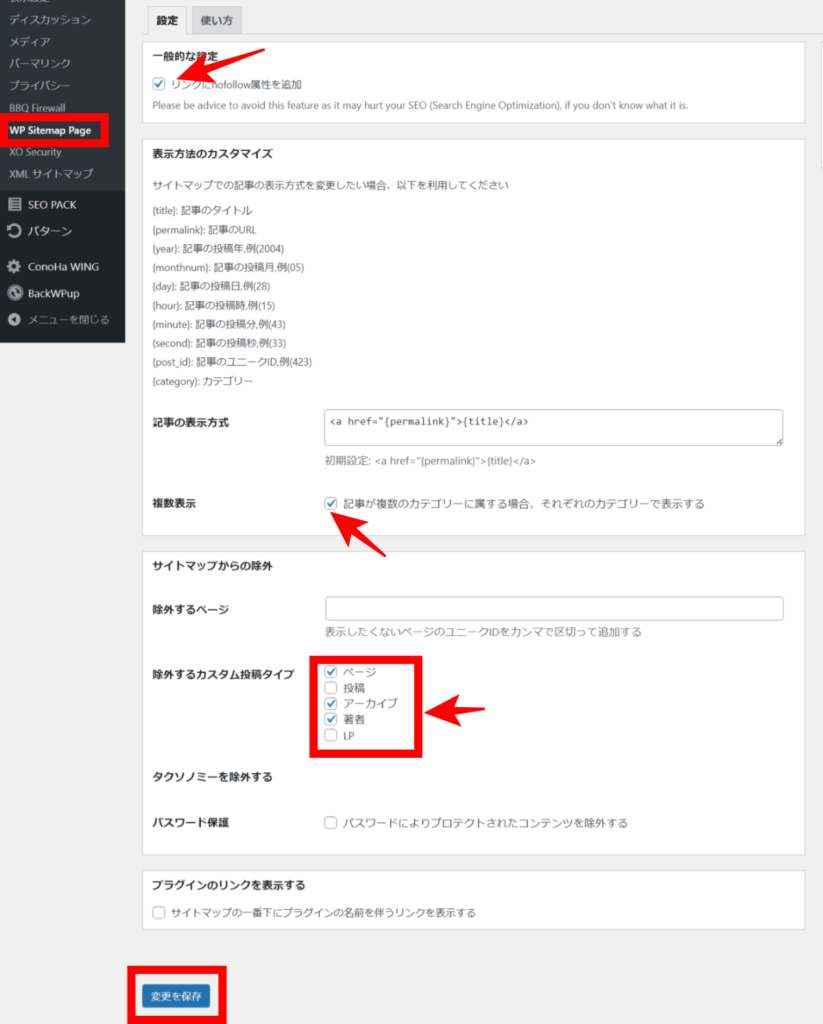
「WP Sitemap Page」の設定画面を開いたら
- 一般的な設定>リンクにnofollow属性を追加にチェック。
- 表示方法のカスタマイズ>複数表示>記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示するにチェック。
- サイトマップからの除外>除外するカスタム投稿タイプ>【ページ】【アーカイブ】【著者】にチェック。

- リンクにnofollow属性を追加にチェック
-
「nofollow」とは、あるウェブページから別のページへのリンクに付ける特別な印のことです。この印をつけると、Googleや他の検索エンジンは、そのリンク先のページに「ポイント」を与えません。簡単に言うと、Googleのロボットがそのリンクを「無視」するようになります。
Googleのロボットには「XMLサイトマップ」でサイトマップを認識させるので、チェックを入れることによりHTMLサイトマップを巡回させないように設定します。
- 表示方法のカスタマイズ
-
こちらは、お好みで設定していただければと思います。わたしはユーザビリティを考慮すると、それぞれのカテゴリーで表示した方が良いと思ったのでチェックを入れました。
案内をシンプルにしたい方や、表示画面をスッキリ見せたい方はチェックを外しても良いと思います。
- サイトマップからの除外
-
- 「ページ」は固定ページが表示されるので、わたしはチェックを入れました。
- 「アーカイブ」は毎月の記録が表示され、探している記事が探しにくくなるためチェックを入れました。
- 「著者」は著者から著者ページアクセスすると、URLの末尾にログインIDが表示されます。不正ログインのリスクが上がってしまうので、必ずチェックを入れましょう!
以上の設定が終わったら「変更を保存」をクリックして完了です。
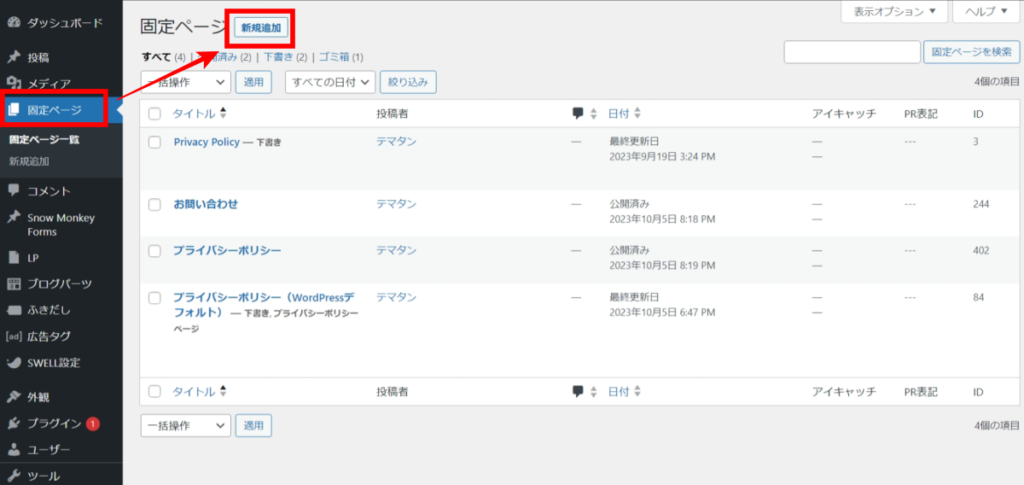
HTMLサイトマップ用の固定ページを作成
次に「WP Sitemap Page」で設定したHTMLサイトマップを、WordPressの固定ページに設置する方法を解説します。

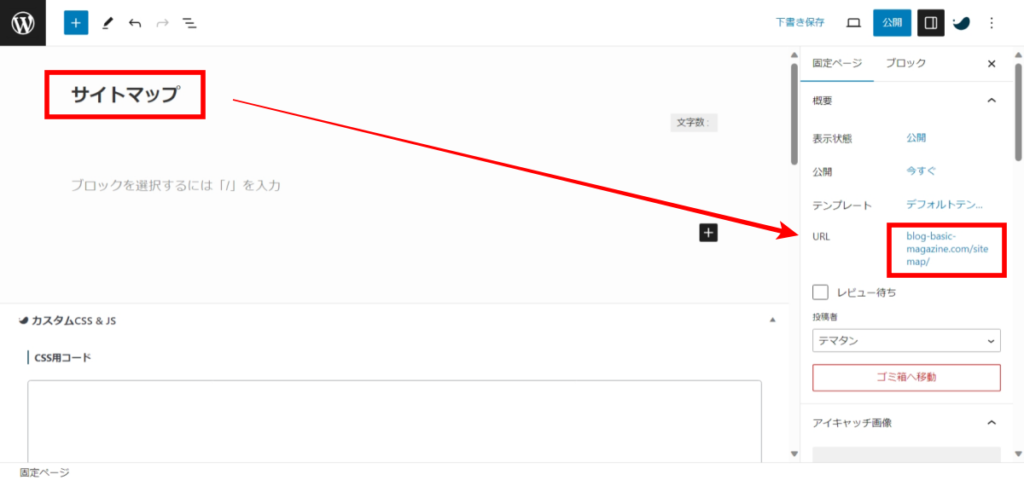
URL(パーマリンク)は「sitemap」をオススメします。

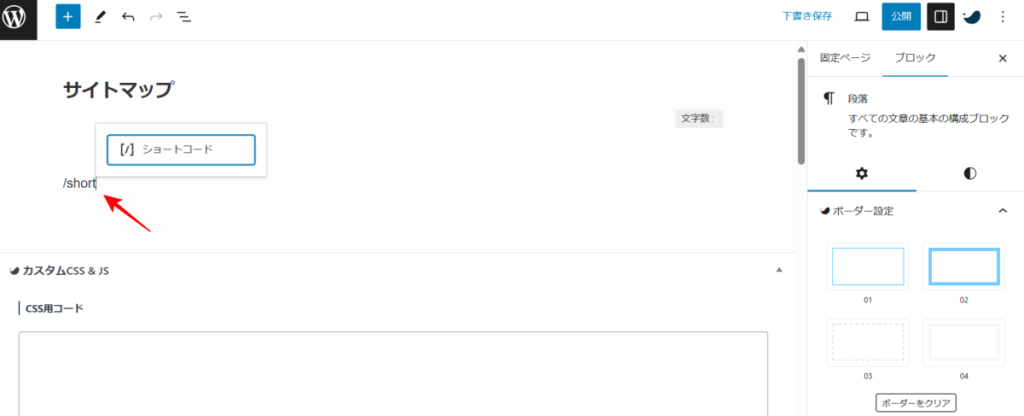
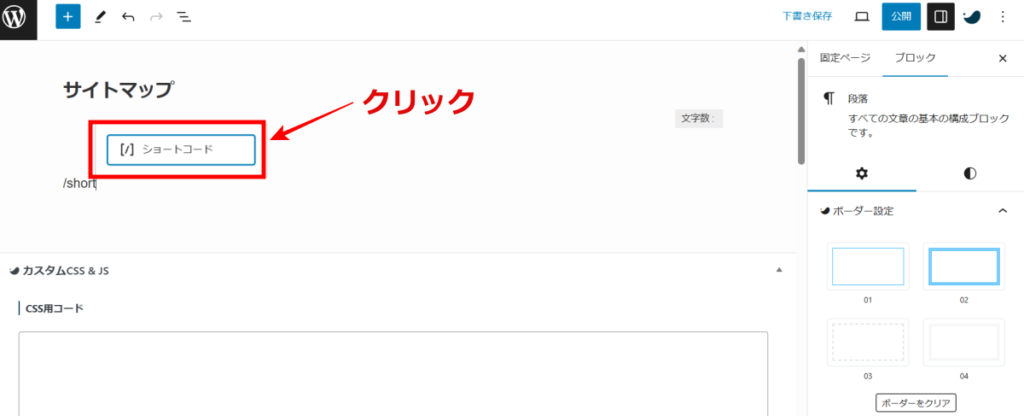
「/short」と入力します。



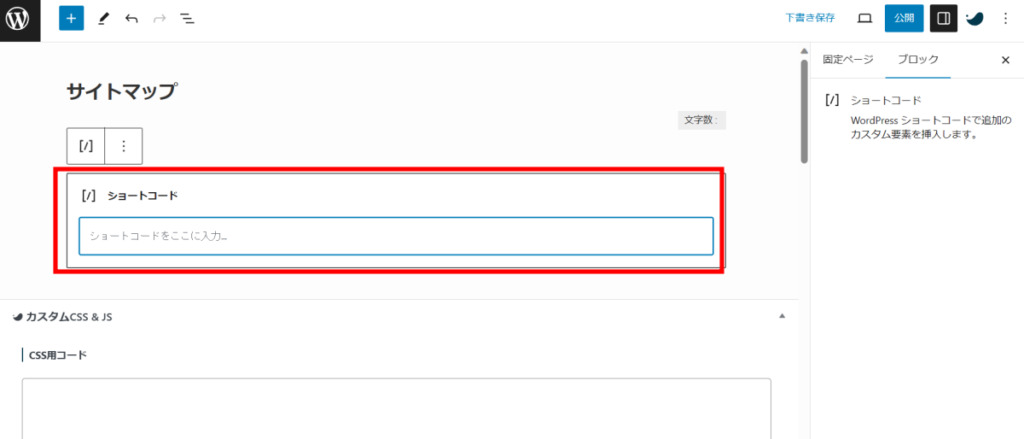
一番上段の
カテゴリーごとの投稿
- カテゴリー: AI
- カテゴリー: blog
- ブログとインスタ、どっちが稼げるのか?あなたにピッタリなのはどちら?
- アフィリエイトで捕まるの?不安な人はこう対応すれば安心です!
- アフィリエイトは独学でも稼げるの?成功する人の共通点と7つの注意点!
- ドメイン名の決め方|初心者でも後悔しないための完全ガイド
- ブログ名の決め方!初心者向けの5つのポイント!
- 初心者のための失敗しないブログジャンル選び成功ガイド
- ブログの始め方【完全ガイド】初心者でも失敗しない10ステップ
- 【WordPress】有料・無料テーマ|実際に3つ使って失敗から理解したこと!
- レンタルサーバー選びの失敗談…。【ConoHa WING】【エックスサーバー】【mixhost】どれが最適解?
- カテゴリー: Cocoon
- カテゴリー: SWELL
- 【SWELL×ConoHa】Google Adsense が保存できない!5分で解決する確実な対処法
- 【SWELL】記事下の「この記事を書いた人」の設定方法|Gravatarを使わずプロフィール画像変更!「プラグイン」「コード」不要!
- 【SWELL】プロフィールの設定と表示方法!Leonardo.ai(画像生成AI)で画像生成!
- 【SWELL】「XO Security」+「BBQ Firewall」セキュリティプラグインのインストール方法と設定
- Googleサーチコンソールとは? | 「ドメイン」と「URLプレフィックス」の選択基準とSWELLの簡単設定方法
- 【SWELL】Googleアナリティクスのインストール方法を徹底解説!初心者でも簡単です!
- 【SWELL】「Snow Monkey Forms」で簡単にお問い合わせフォームを設置する方法
- SWELLにSEO SIMPLE PACKプラグインがおすすめの理由とインストール&設定方法を徹底解説!
- 【SWELL】セキュリティプラグインの最適解!選択のポイントと選定理由を解説
- カテゴリー: WordPress
- Google アナリティクスのプロパティが削除できない場合の対処法
- 「WP Multibyte Patch」は不要か?|実は必須WordPressプラグイン
- 【WordPress】でのHTMLサイトマップ設定|「WP Sitemap Page」プラグインの使い方とSWELLテーマとの連携
- 【WordPress】のバックアップ「BackWPup」プラグインのインストールと設定方法
- 【必見】ブログに必要なプライバシーポリシーと免責事項の書き方とひな形【WordPress】
- 【WordPress】XMLサイトマップを解説|『XML Sitemap & Google News』の設定完全ガイド
- 【WordPress】作業効率化!サイト全体スクリーンショット方法【Windows/Mac共通】
- 【WordPress】初期設定をブログ初心者むけに画像大量に使って徹底解説!

カテゴリーごとの投稿
- カテゴリー: AI
- カテゴリー: blog
- ブログとインスタ、どっちが稼げるのか?あなたにピッタリなのはどちら?
- アフィリエイトで捕まるの?不安な人はこう対応すれば安心です!
- アフィリエイトは独学でも稼げるの?成功する人の共通点と7つの注意点!
- ドメイン名の決め方|初心者でも後悔しないための完全ガイド
- ブログ名の決め方!初心者向けの5つのポイント!
- 初心者のための失敗しないブログジャンル選び成功ガイド
- ブログの始め方【完全ガイド】初心者でも失敗しない10ステップ
- 【WordPress】有料・無料テーマ|実際に3つ使って失敗から理解したこと!
- レンタルサーバー選びの失敗談…。【ConoHa WING】【エックスサーバー】【mixhost】どれが最適解?
- カテゴリー: Cocoon
- カテゴリー: SWELL
- 【SWELL×ConoHa】Google Adsense が保存できない!5分で解決する確実な対処法
- 【SWELL】記事下の「この記事を書いた人」の設定方法|Gravatarを使わずプロフィール画像変更!「プラグイン」「コード」不要!
- 【SWELL】プロフィールの設定と表示方法!Leonardo.ai(画像生成AI)で画像生成!
- 【SWELL】「XO Security」+「BBQ Firewall」セキュリティプラグインのインストール方法と設定
- Googleサーチコンソールとは? | 「ドメイン」と「URLプレフィックス」の選択基準とSWELLの簡単設定方法
- 【SWELL】Googleアナリティクスのインストール方法を徹底解説!初心者でも簡単です!
- 【SWELL】「Snow Monkey Forms」で簡単にお問い合わせフォームを設置する方法
- SWELLにSEO SIMPLE PACKプラグインがおすすめの理由とインストール&設定方法を徹底解説!
- 【SWELL】セキュリティプラグインの最適解!選択のポイントと選定理由を解説
- カテゴリー: WordPress
- Google アナリティクスのプロパティが削除できない場合の対処法
- 「WP Multibyte Patch」は不要か?|実は必須WordPressプラグイン
- 【WordPress】でのHTMLサイトマップ設定|「WP Sitemap Page」プラグインの使い方とSWELLテーマとの連携
- 【WordPress】のバックアップ「BackWPup」プラグインのインストールと設定方法
- 【必見】ブログに必要なプライバシーポリシーと免責事項の書き方とひな形【WordPress】
- 【WordPress】XMLサイトマップを解説|『XML Sitemap & Google News』の設定完全ガイド
- 【WordPress】作業効率化!サイト全体スクリーンショット方法【Windows/Mac共通】
- 【WordPress】初期設定をブログ初心者むけに画像大量に使って徹底解説!


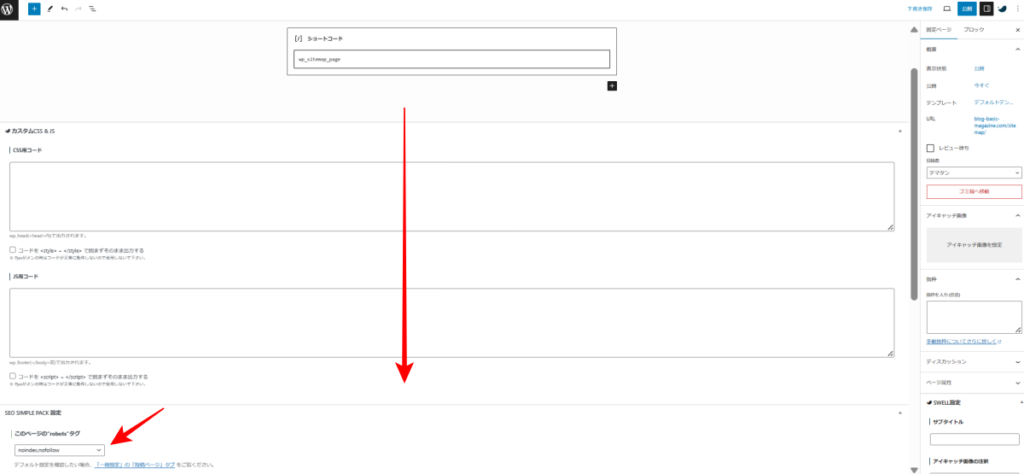
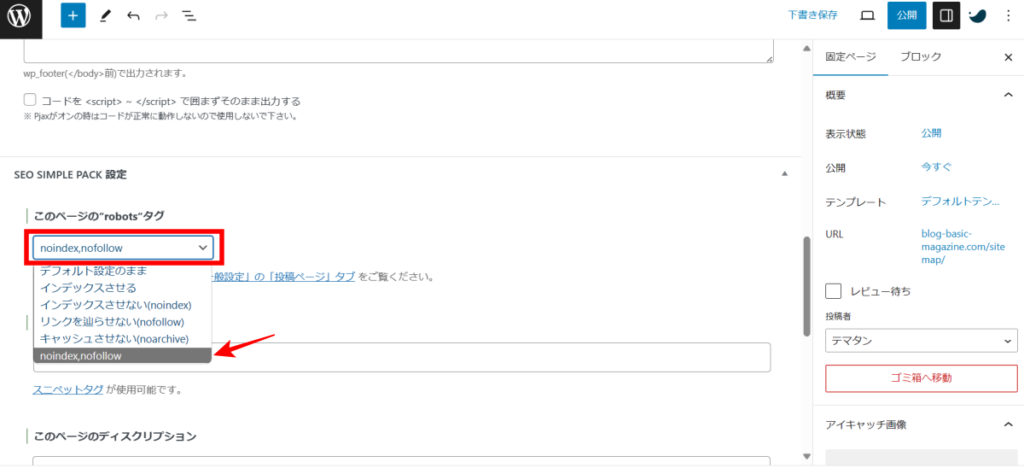
この設定は「SEO SIMPLE PACK」の事前インストールが必要になります。「SEO SIMPLE PACK」のインストールについては、下記の記事をご覧ください。

※サイトマップは固定ページなのでGoogleのロボットに巡回させない設定にします。


それではHTMLサイトマップを確認してみましょう!

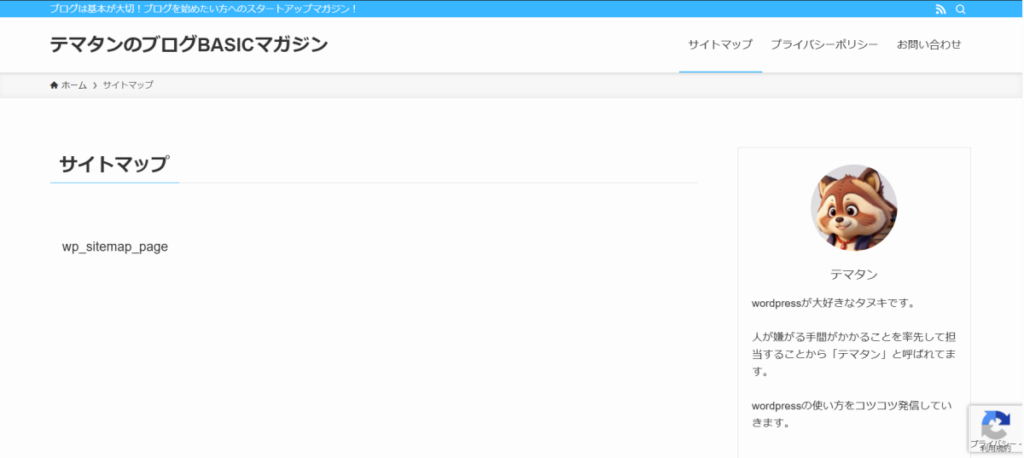
!!!
サイトマップが設定されてません!
よく見てみると
カテゴリーごとの投稿
- カテゴリー: AI
- カテゴリー: blog
- ブログとインスタ、どっちが稼げるのか?あなたにピッタリなのはどちら?
- アフィリエイトで捕まるの?不安な人はこう対応すれば安心です!
- アフィリエイトは独学でも稼げるの?成功する人の共通点と7つの注意点!
- ドメイン名の決め方|初心者でも後悔しないための完全ガイド
- ブログ名の決め方!初心者向けの5つのポイント!
- 初心者のための失敗しないブログジャンル選び成功ガイド
- ブログの始め方【完全ガイド】初心者でも失敗しない10ステップ
- 【WordPress】有料・無料テーマ|実際に3つ使って失敗から理解したこと!
- レンタルサーバー選びの失敗談…。【ConoHa WING】【エックスサーバー】【mixhost】どれが最適解?
- カテゴリー: Cocoon
- カテゴリー: SWELL
- 【SWELL×ConoHa】Google Adsense が保存できない!5分で解決する確実な対処法
- 【SWELL】記事下の「この記事を書いた人」の設定方法|Gravatarを使わずプロフィール画像変更!「プラグイン」「コード」不要!
- 【SWELL】プロフィールの設定と表示方法!Leonardo.ai(画像生成AI)で画像生成!
- 【SWELL】「XO Security」+「BBQ Firewall」セキュリティプラグインのインストール方法と設定
- Googleサーチコンソールとは? | 「ドメイン」と「URLプレフィックス」の選択基準とSWELLの簡単設定方法
- 【SWELL】Googleアナリティクスのインストール方法を徹底解説!初心者でも簡単です!
- 【SWELL】「Snow Monkey Forms」で簡単にお問い合わせフォームを設置する方法
- SWELLにSEO SIMPLE PACKプラグインがおすすめの理由とインストール&設定方法を徹底解説!
- 【SWELL】セキュリティプラグインの最適解!選択のポイントと選定理由を解説
- カテゴリー: WordPress
- Google アナリティクスのプロパティが削除できない場合の対処法
- 「WP Multibyte Patch」は不要か?|実は必須WordPressプラグイン
- 【WordPress】でのHTMLサイトマップ設定|「WP Sitemap Page」プラグインの使い方とSWELLテーマとの連携
- 【WordPress】のバックアップ「BackWPup」プラグインのインストールと設定方法
- 【必見】ブログに必要なプライバシーポリシーと免責事項の書き方とひな形【WordPress】
- 【WordPress】XMLサイトマップを解説|『XML Sitemap & Google News』の設定完全ガイド
- 【WordPress】作業効率化!サイト全体スクリーンショット方法【Windows/Mac共通】
- 【WordPress】初期設定をブログ初心者むけに画像大量に使って徹底解説!
このブログを読んでくださる皆様は、ショートコードを入力する際に[]を忘れないようにしてくださいね!
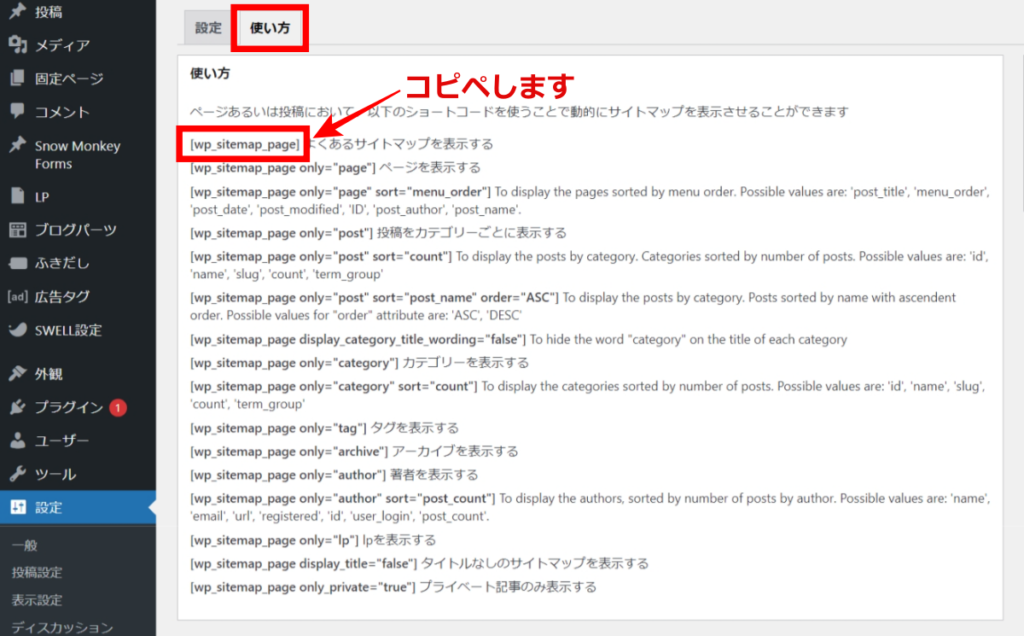
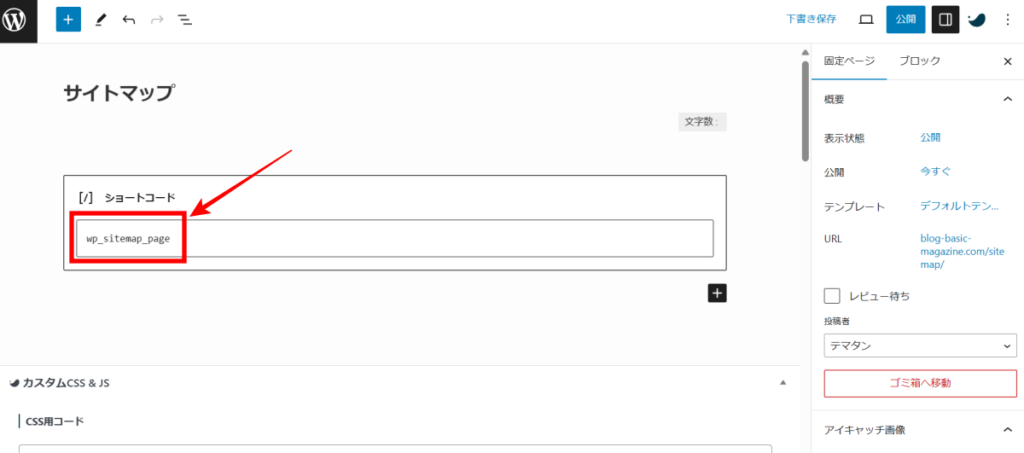
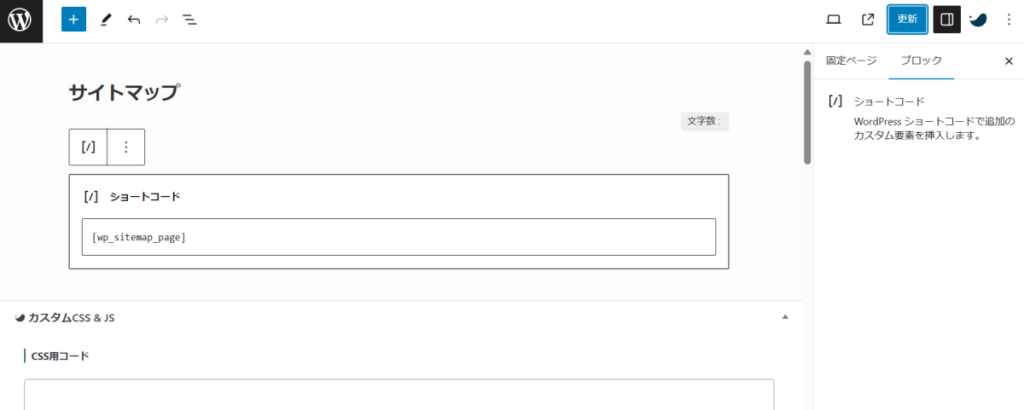
気を取り直しましてショートコードの欄に[]を含めた
カテゴリーごとの投稿
- カテゴリー: AI
- カテゴリー: blog
- ブログとインスタ、どっちが稼げるのか?あなたにピッタリなのはどちら?
- アフィリエイトで捕まるの?不安な人はこう対応すれば安心です!
- アフィリエイトは独学でも稼げるの?成功する人の共通点と7つの注意点!
- ドメイン名の決め方|初心者でも後悔しないための完全ガイド
- ブログ名の決め方!初心者向けの5つのポイント!
- 初心者のための失敗しないブログジャンル選び成功ガイド
- ブログの始め方【完全ガイド】初心者でも失敗しない10ステップ
- 【WordPress】有料・無料テーマ|実際に3つ使って失敗から理解したこと!
- レンタルサーバー選びの失敗談…。【ConoHa WING】【エックスサーバー】【mixhost】どれが最適解?
- カテゴリー: Cocoon
- カテゴリー: SWELL
- 【SWELL×ConoHa】Google Adsense が保存できない!5分で解決する確実な対処法
- 【SWELL】記事下の「この記事を書いた人」の設定方法|Gravatarを使わずプロフィール画像変更!「プラグイン」「コード」不要!
- 【SWELL】プロフィールの設定と表示方法!Leonardo.ai(画像生成AI)で画像生成!
- 【SWELL】「XO Security」+「BBQ Firewall」セキュリティプラグインのインストール方法と設定
- Googleサーチコンソールとは? | 「ドメイン」と「URLプレフィックス」の選択基準とSWELLの簡単設定方法
- 【SWELL】Googleアナリティクスのインストール方法を徹底解説!初心者でも簡単です!
- 【SWELL】「Snow Monkey Forms」で簡単にお問い合わせフォームを設置する方法
- SWELLにSEO SIMPLE PACKプラグインがおすすめの理由とインストール&設定方法を徹底解説!
- 【SWELL】セキュリティプラグインの最適解!選択のポイントと選定理由を解説
- カテゴリー: WordPress
- Google アナリティクスのプロパティが削除できない場合の対処法
- 「WP Multibyte Patch」は不要か?|実は必須WordPressプラグイン
- 【WordPress】でのHTMLサイトマップ設定|「WP Sitemap Page」プラグインの使い方とSWELLテーマとの連携
- 【WordPress】のバックアップ「BackWPup」プラグインのインストールと設定方法
- 【必見】ブログに必要なプライバシーポリシーと免責事項の書き方とひな形【WordPress】
- 【WordPress】XMLサイトマップを解説|『XML Sitemap & Google News』の設定完全ガイド
- 【WordPress】作業効率化!サイト全体スクリーンショット方法【Windows/Mac共通】
- 【WordPress】初期設定をブログ初心者むけに画像大量に使って徹底解説!
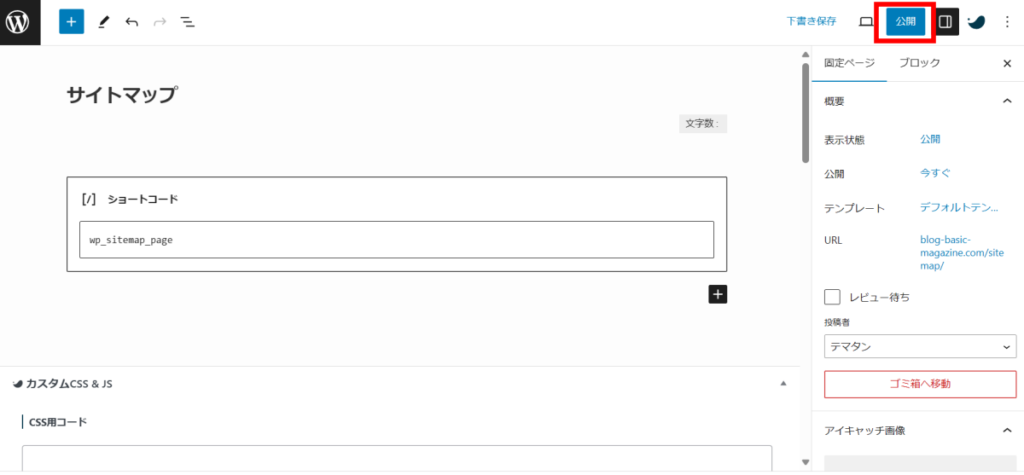
を再度入力して「更新」をクリックします。

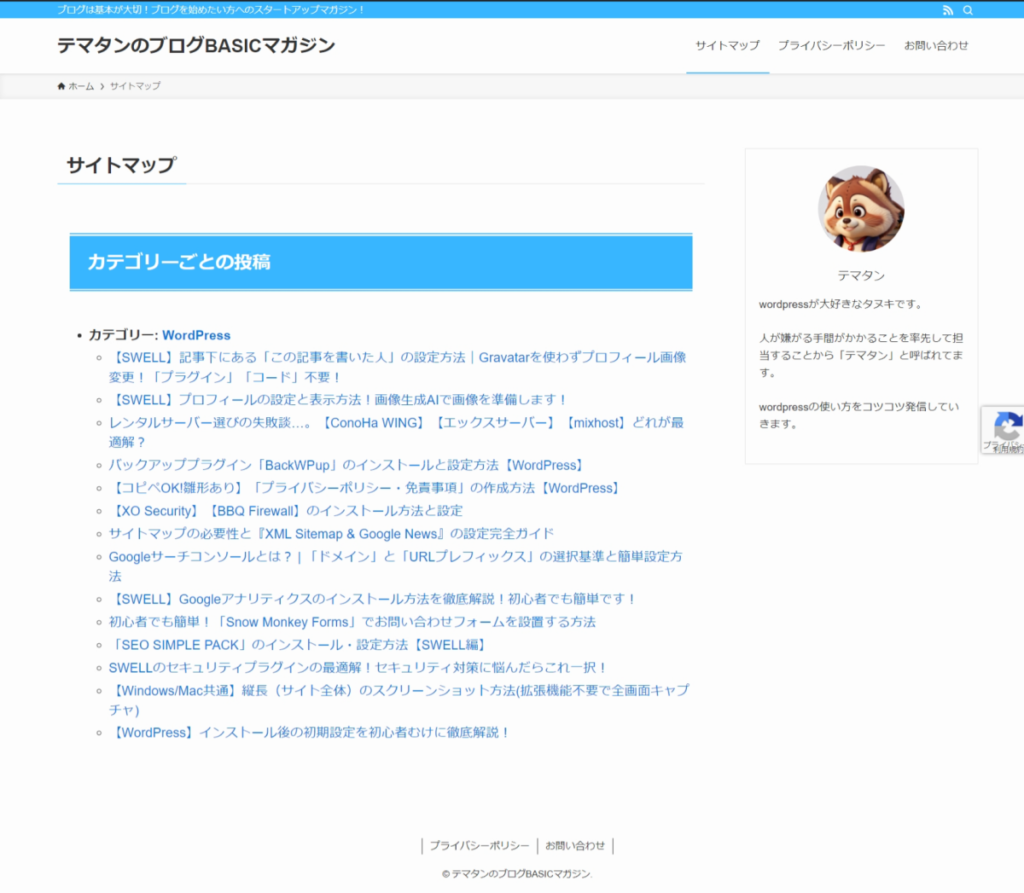
下記のように無事、HTMLサイトマップが表示されました。以上で固定ページのサイトマップの設定は完了です。

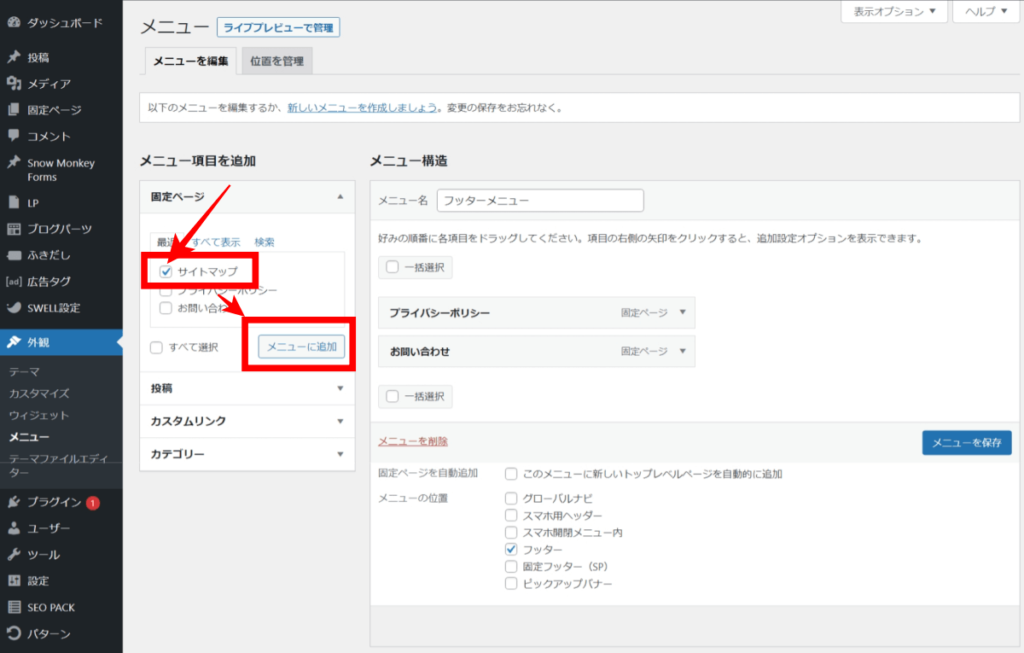
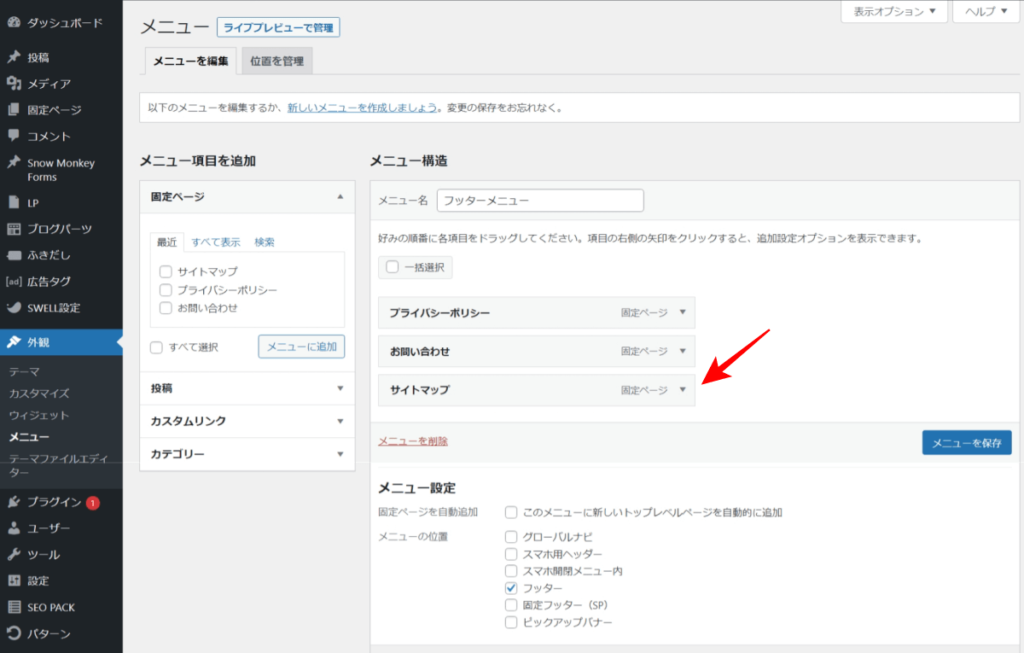
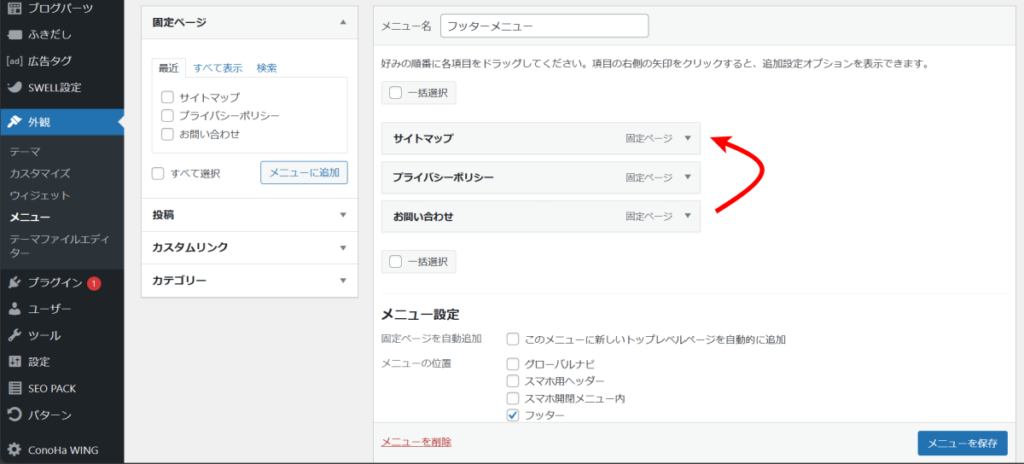
サイトマップをトップページのフッターに配置する
最後に訪問者がサイトマップを活用しやすいようにトップページに設定します。
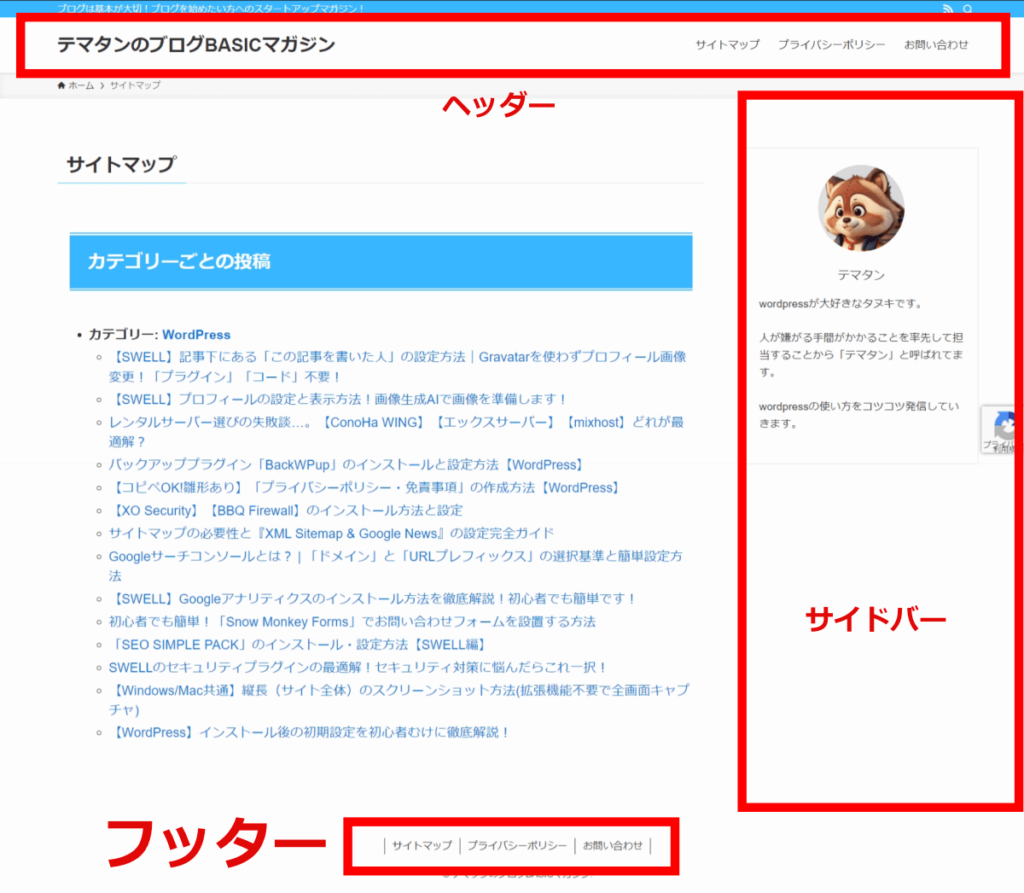
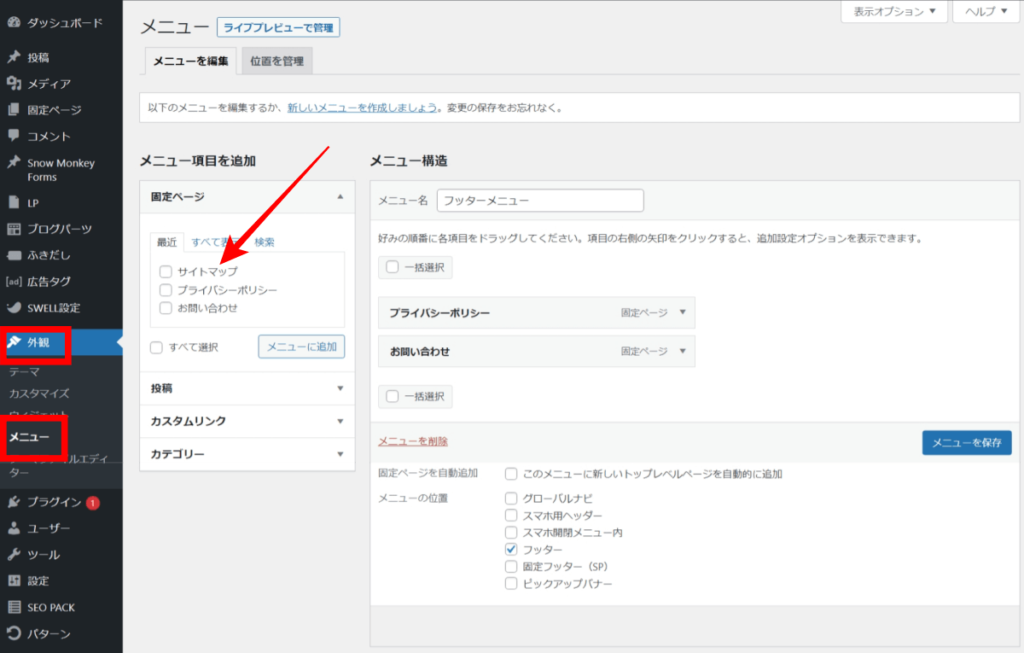
ヘッダー、サイドバー、フッターなどお好みでお好きな位置に配置して頂いて大丈夫ですが、一般的にはフッターに配置することが多いので、ここではWordPressテーマ「SWELL」でフッターに配置する方法をご紹介します。
フッターとはサイト下部のメニューを指します。

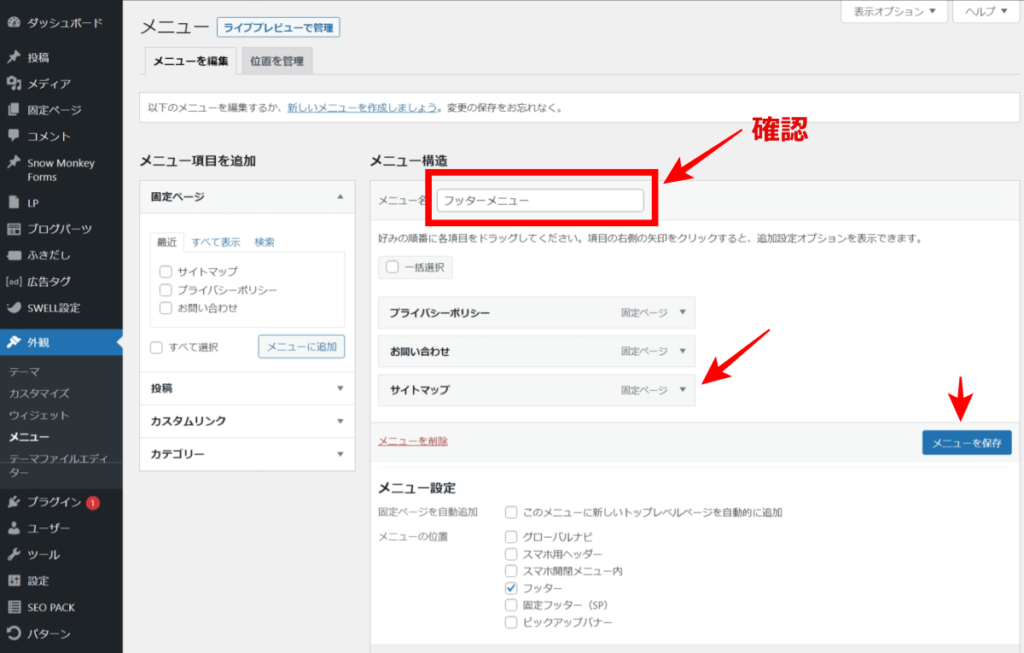
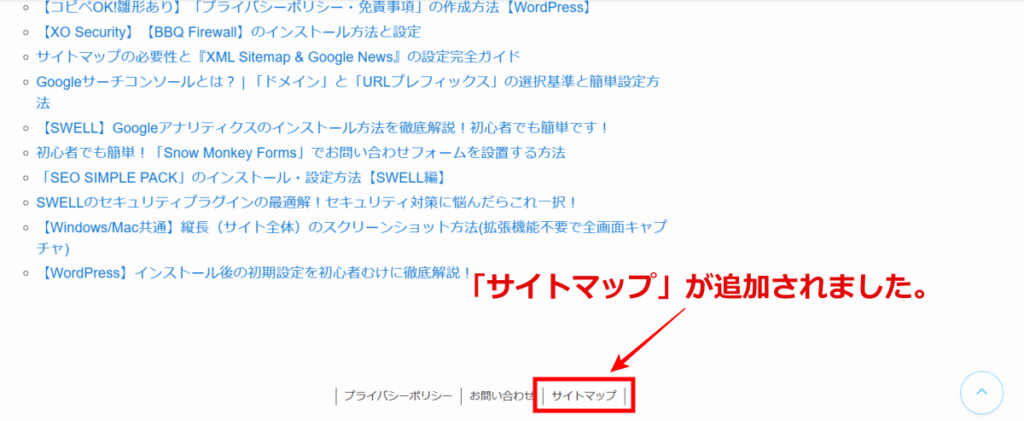
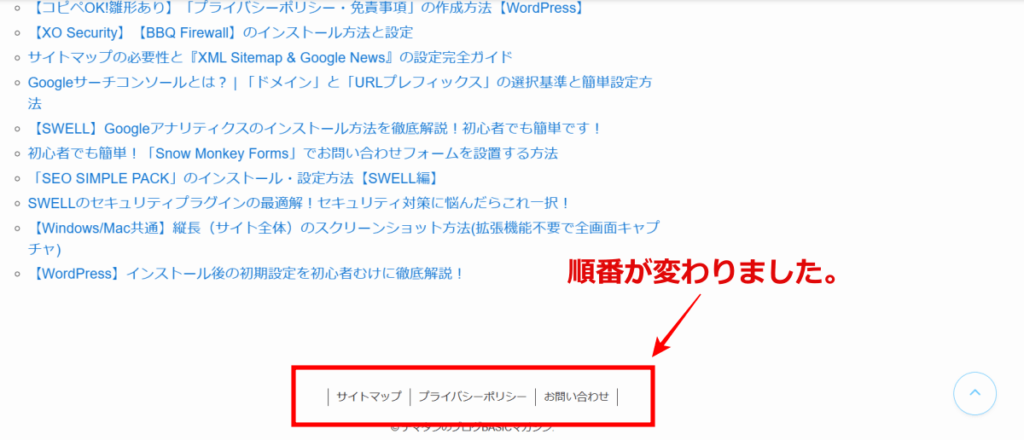
前述で作成いた「サイトマップ」が表示されているか確認。







以上でトップページのフッター(サイト下部)にHTMLサイトマップが設置されました!
まとめ|HTMLサイトマップはサイト内情報探すための重要ツール

HTMLサイトマップは、訪問者がサイト内の情報を効率的に探すための重要なツールです。
今回は、WordPressプラグイン「WP Sitemap Page」を使用して、SWELLにHTMLサイトマップを簡単に設定する方法をご紹介しました。
この設定は、ブログ運営において訪問者にとって使いやすいサイトを作るために欠かせないものです。
本記事のHTMLサイトマップ設定方法を参考にして、是非とも読者のユーザビリティを向上させてください。







