ウェブページ全体のスクリーンショットが必要なときに、何度もスクロールしながらキャプチャを撮ったりしていませんか?
その手間を一切省き、一発でサイト全体スクリーンショットを撮る方法があるのをご存知ですか?
拡張機能や追加ツールは一切不要。
今回は、縦長のウェブページ全体を簡単にキャプチャする方法を詳しく解説します。
このテクニックをマスターすれば、大幅な時間の節約ができます!
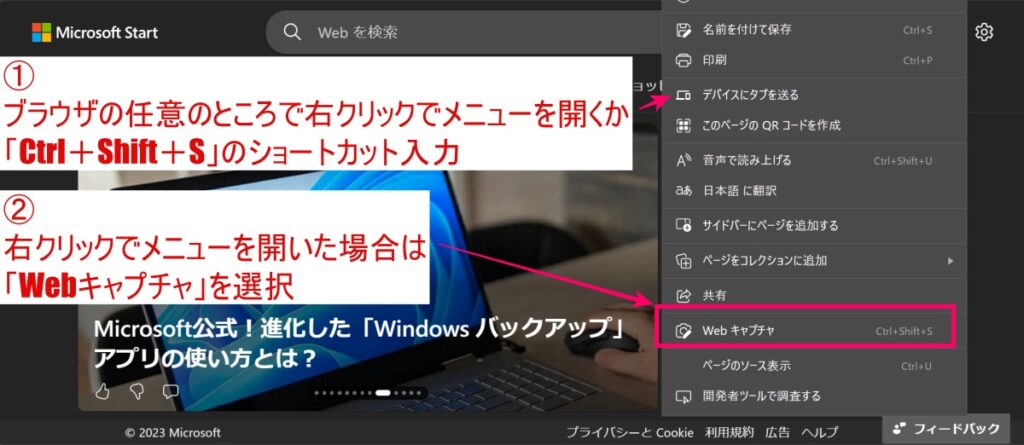
縦長(サイト全体)のスクリーンショットを撮る一番簡単でオススメな方法は「Edge」ブラウザを使用すること
※画像の上で右クリックを押すと画像のメニューが出てこないので注意!

それだけでWebページ全体のスクリーンショットが完了します!


一番簡単で手間いらずです!
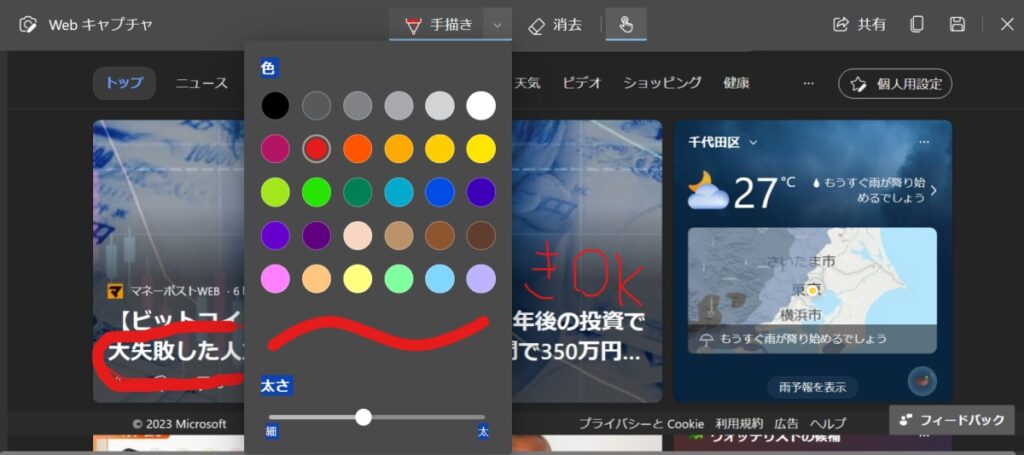
さらにEdgeの「全体スクリーンショット」は、スクリーンショットに、そのままペンで書き込みができます。

ペンの色や太さも簡単に変更することができます。

タッチスクリーン機能があるPCやタブレットであれば紙に打ち出すことなく作業ができるので、とても便利です。
また、ブラウザ上での操作なので【Windows/Mac共通】で拡張機能を追加しないで利用できる技となります。
Chromeで縦長(サイト全体)のスクリーンショットを撮る方法
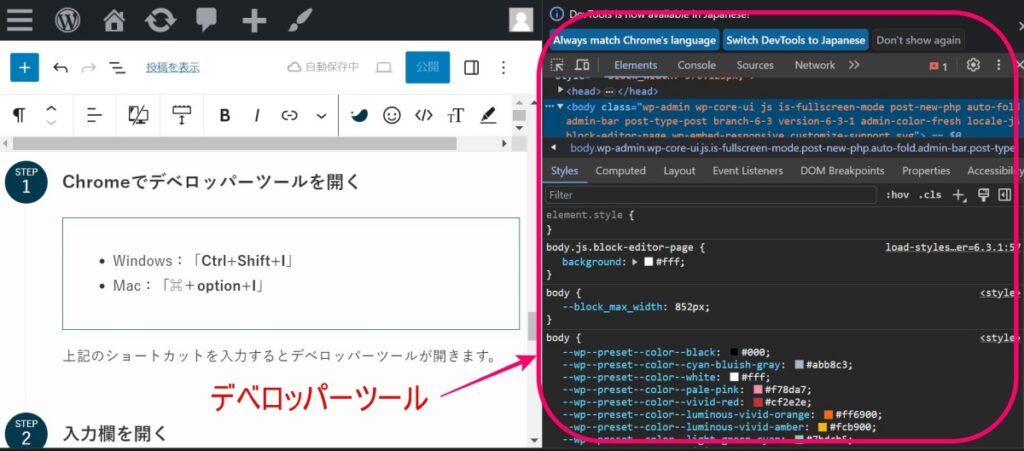
Chromeでは、デベロッパーツールを使ってページ全体のキャプチャを撮ることが可能です。
こちらもブラウザ上での操作なので【Windows/Mac共通】で使えます。
- Windows:「Ctrl+Shift+I」
- Mac:「⌘+option+I」
上記のショートカットを入力するとデベロッパーツールが開きます。

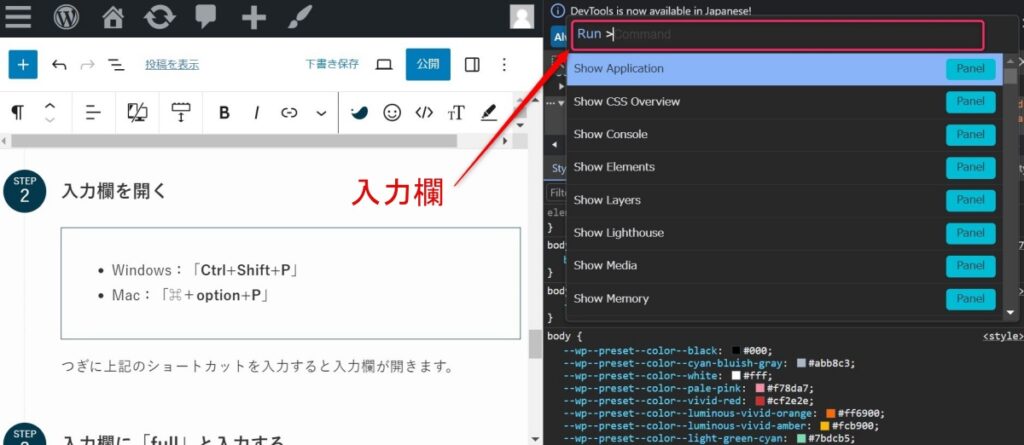
- Windows:「Ctrl+Shift+P」
- Mac:「⌘+option+P」
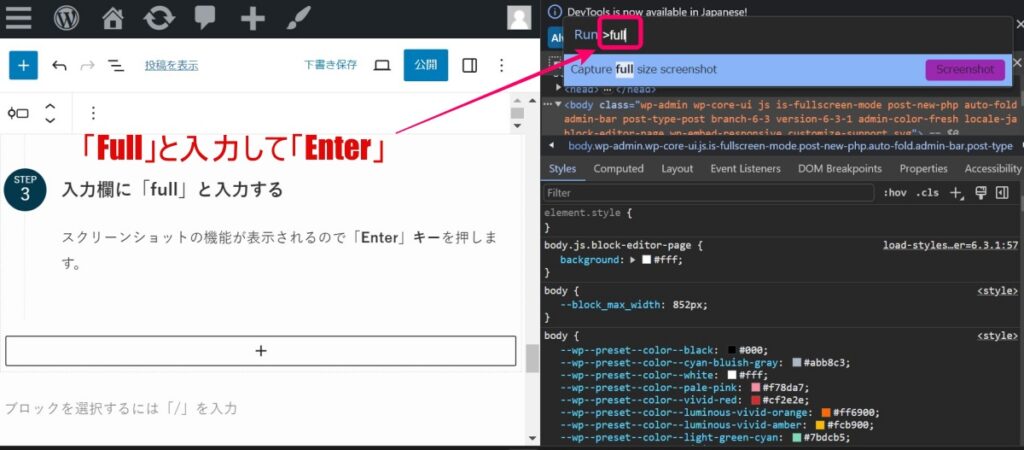
つぎに上記のショートカットを入力すると入力欄が開きます。

スクリーンショットの機能が表示されるので「Enter」キーを押すと縦長(サイト全体)のスクリーンショットがダウンロードされて完了です。

まとめ|縦長(サイト全体)のスクリーンショットは「Edge」がおすすめ!
いかがでしたか?
本記事では、拡張機能を使用せずに、ブラウザのみで「縦長(サイト全体)のスクリーンショット」を撮る方法を詳しく解説しました。
「Edge」ブラウザと「Chrome」を比較すると、Chromeでの縦長スクリーンショットの取得は少し手間がかかるため、頻繁に縦長のスクリーンショットを取る方は、日常的に「Edge」を使用していなくても、この作業専用に「Edge」をインストールして利用することを検討してみてください。
このテクニックをマスターすれば、何度もスクロールしながらのキャプチャや、後からの画像合成の手間を省き、効率的に作業を進めることができます。
特に、ウェブページのキャプチャ作業を頻繁に行う方や、レポートなど資料を作成する際には、この方法が大変役立つでしょう。
ぜひ、今回紹介したテクニックを活用して、スムーズなウェブ作業を実現しましょう!









コメント