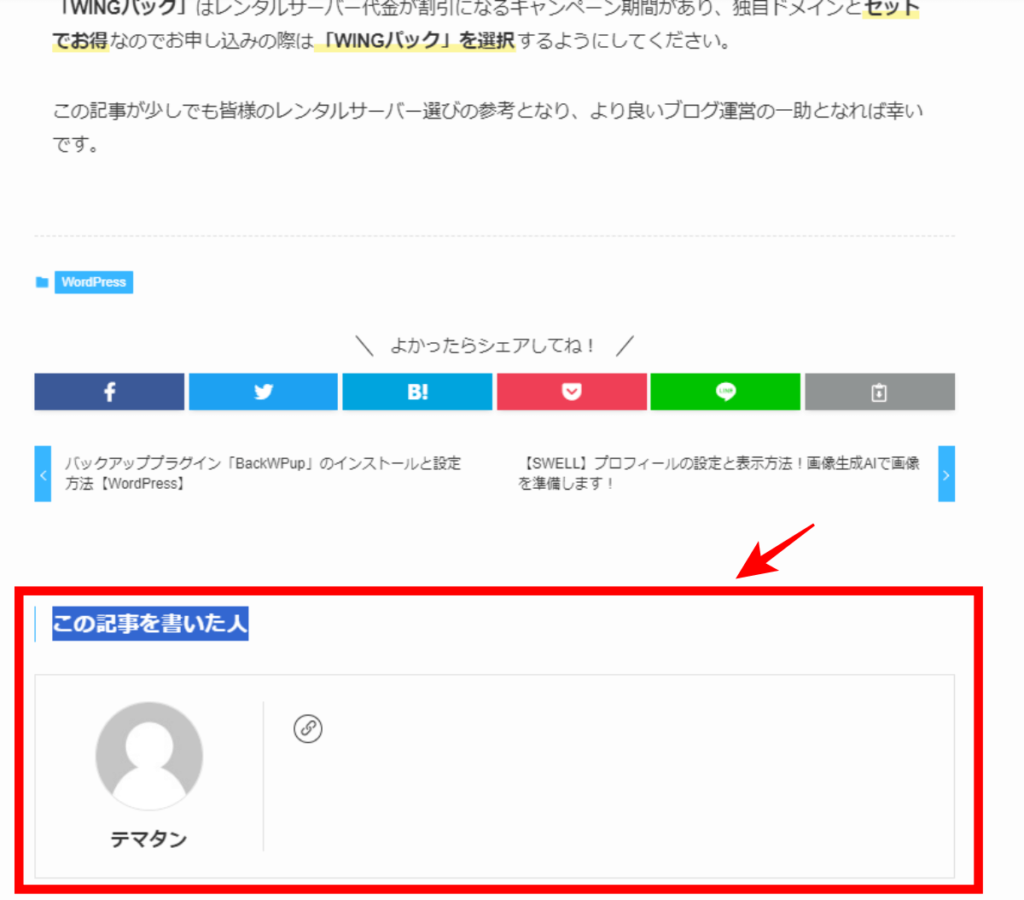
【SWELL】を使用すると、各記事の下部に「この記事を書いた人」というセクションが自動的に表示される機能があります。
しかし、具体的な設定方法については、【SWELL】公式のガイドラインでは「投稿・固定ページに表示される各パーツのカスタマイズ方法」の中で、わずかな説明しか提供されていません…。
この記事では、その「この記事を書いた人」セクションの詳細な設定方法を、掘り下げてご紹介します。
さらには、多くのユーザーが難しく感じる「プロフィール画像の変更」について、【SWELL】ならGravatarや特別なコード、プラグインを使用せずに簡単に設定できる点も、併せてご紹介したいと思います。
この記事を読めば、「この記事を書いた人」の設定方法に関する疑問や不明点がきっと解消されます!
【SWELL】「この記事を書いた人」を非表示に設定する

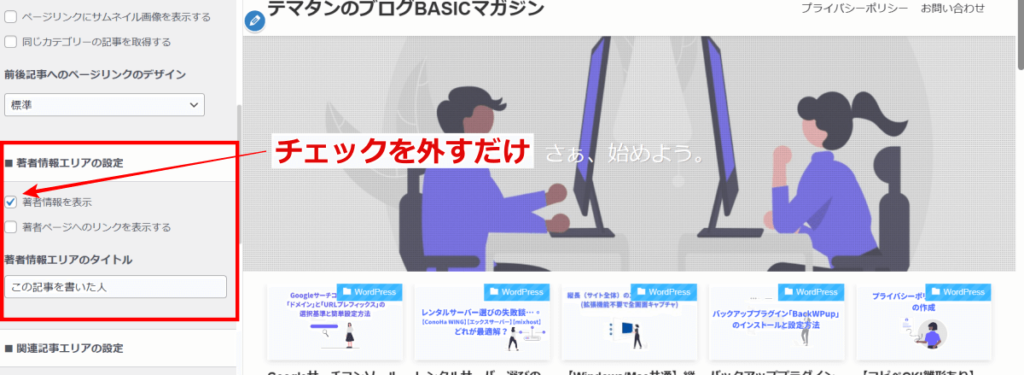
【SWELL】はデフォルトで、各記事の下に「この記事を書いた人」というプロフィールが表示される設定になっています。
はじめに、そもそも「この記事を書いた人」が不要という方のために非表示にする方法をご紹介します。
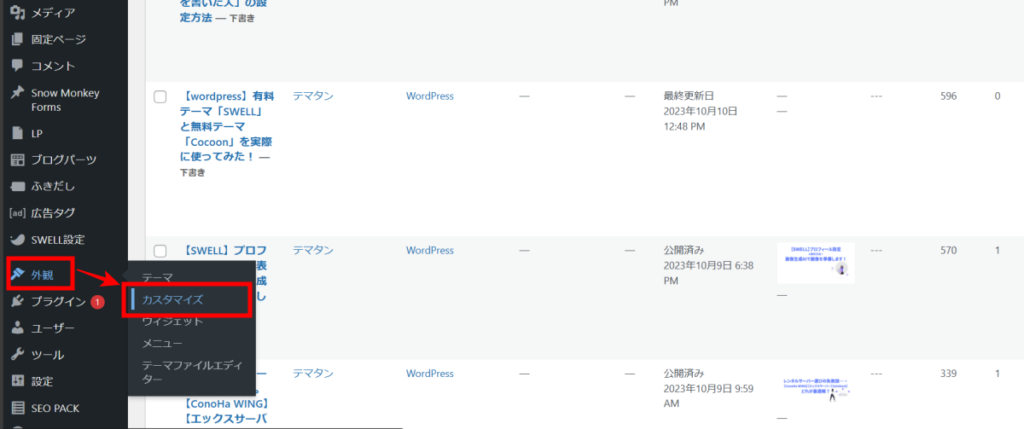
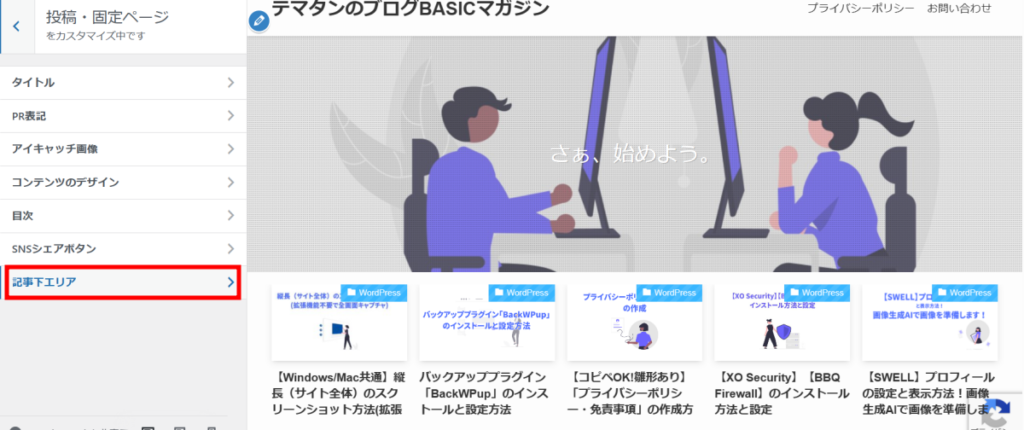
「この記事を書いた人」を非表示にする方法




以上の作業で、「この記事を書いた人」非表示にできます。
【SWELL】記事下にある「この記事を書いた人」の設定方法
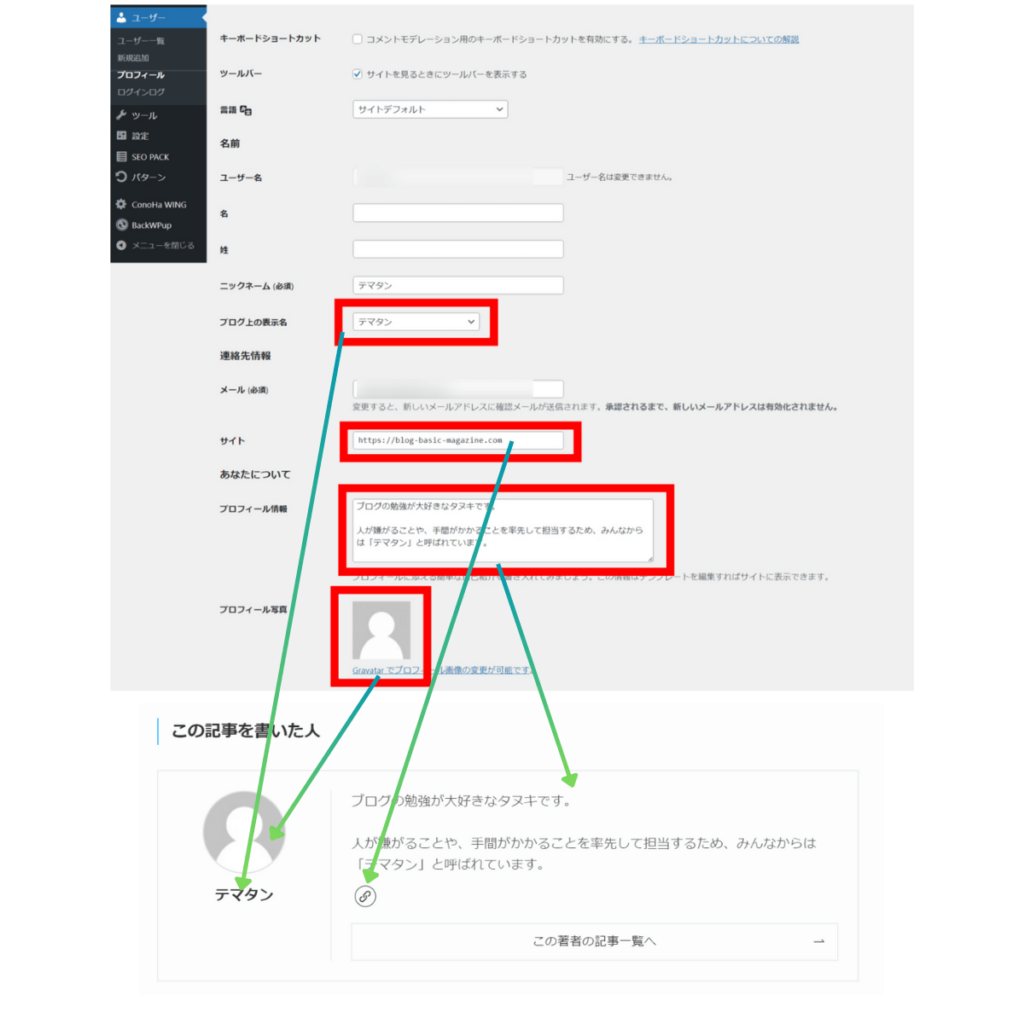
「この記事を書いた人」を表示した際の内容編集方法ですが、基本的にプロフィールの内容が、そのまま反映される仕組みになっています。
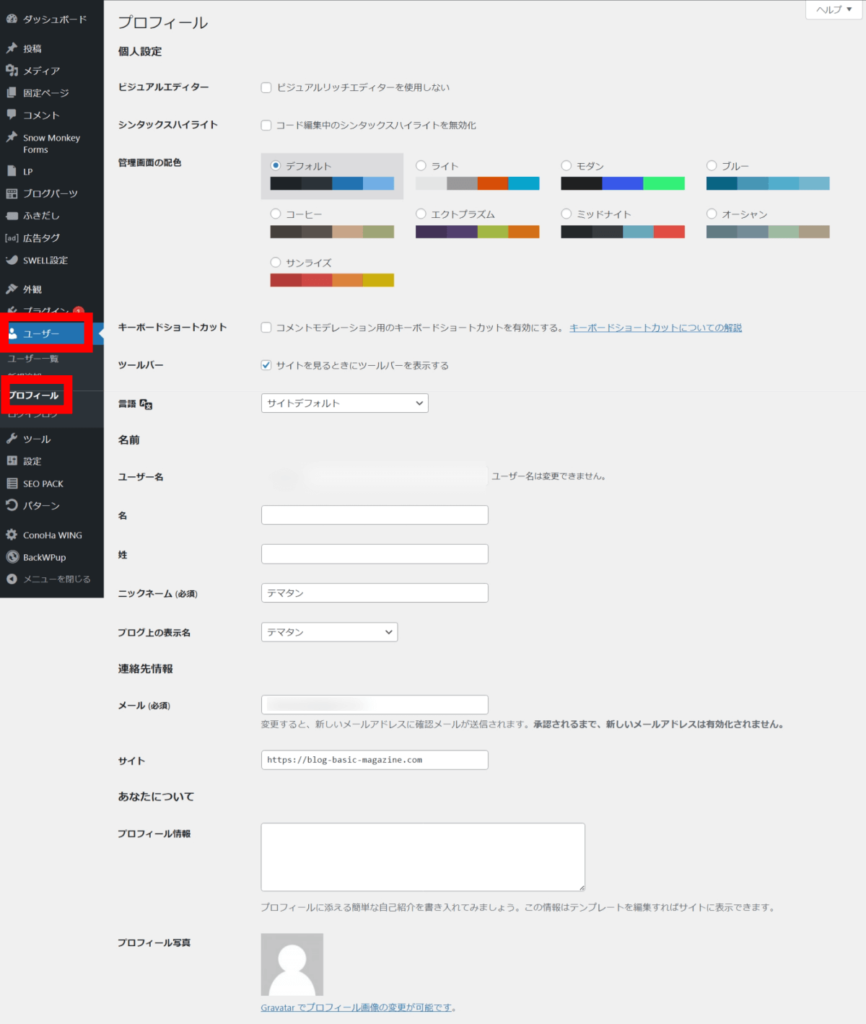
プロフィールはWordPressの管理画面から「ユーザー」>「プロフィール」で開くことができます。

「プロフィール」と「この記事を書いた人」の関係は下記のようになります。

プロフィール画像は、Gravatar(グラバター)という外部サイトで設定が必要なのですが何点か注意があります。
Gravatar を使用する際の注意点
- Gravatar を使用する前に、WordPress.com に登録する必要があります。
- Gravatar と WordPress.com のアカウントは共通の管理であり、WordPress.com アカウントは削除できません。
- Gravatar でアバターを設定する場合、WordPress で登録したメールアドレスと一致している必要があります。一致していない場合、プロフィール画像は表示されません。
- Gravatar のプロフィール画像のデフォルトのサイズは 80px x 80px です。対応可能なレゾリューションは 1px から 2048px です。アップロードする画像のファイルサイズは最大 1MB です。
- 複数のサイトで別のアバターを使用する場合は、別のメールアドレスが必要です。
と言った面倒な制約があります。
今後、新しいブログにもチェレンジしたい気持ちがある方は、別の方法でプロフィール画像を設定することをオススメします。
Gravatar(グラバター)を使わずプロフィール画像を設定する方法
【SWELL】ユーザーは「プラグイン」も「コード」も不要!
なんと【SWELL】テーマをインストールした時点でGravatar(グラバター)を使わずプロフィール画像を設定できるようになっています。
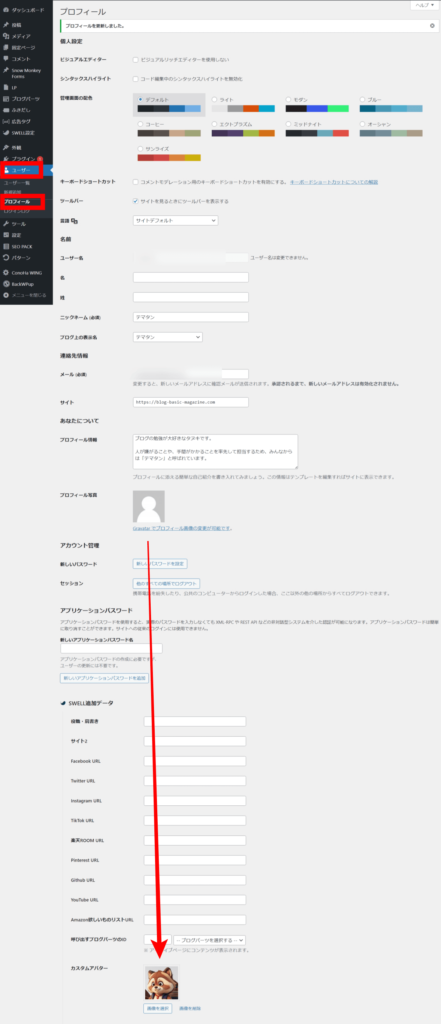
設定方法
「プロフィール」の設定画面を下にスクロールしていくと「カスタムアバター」という項目があるので、ここの画像を設定するだけで「プロフィール画像」設定が完了します。

【SWELL】めちゃくちゃ便利です!
【SWELL】ユーザー以外のかた向けに「プラグイン」と「コード」を使用してプロフィール画像を設定する方法を、以下にご紹介します。
初級|「WordPressプラグイン」を使用する。
WordPressでプロフィール画像をGravatarを使わずに変更したい場合、かつては「WP User Avatar」というプラグインが主流でした。
しかし、現在このプラグインは「Profile Press」へと名称が変わり、その機能も大幅に拡張されました。その結果、管理画面が複雑化し、メンバーシップサイトの構築に特化したプラグインとなってしまいました。
このため、シンプルにプロフィール画像のみを変更したい方には、現在はおすすめできません。
プロフィール画像の変更を目的とする場合、以下のプラグインがおすすめです。
- 「One User Avatar」
- 「Avatar Manager」
中級以上|「コード」を使用する。
プラグインを増やすと動作がサイトが重くなるので、できるだけプラグインを使用したくない人向けです。
やり方としては直接プログラムにコードを打ち込むやり方です。
ブログを始めたばかりの方には、あまりオススメできませんが、どうしてもプラグインを増やしたくない人向けに、一応ご紹介させて頂きます。
参考にさせて頂いたのは「わいひらさん」の下記の記事です。
https://nelog.jp/wordpress-original-profile-image-custom
やり方は、「functions.php」に下記のコードをコピー&ペーストするだけです。
「寝ログ」:プロフィール画像を自前で設定できるようにするWordPressカスタマイズ方法/////////////////////////////////////// // 自前でプロフィール画像の設定 /////////////////////////////////////// //プロフィール画面で設定したプロフィール画像 if ( !function_exists( 'get_the_author_upladed_avatar_url_demo' ) ): function get_the_author_upladed_avatar_url_demo($user_id){ if (!$user_id) { $user_id = get_the_posts_author_id(); } return esc_html(get_the_author_meta('upladed_avatar', $user_id)); } endif; //ユーザー情報追加 add_action('show_user_profile', 'add_avatar_to_user_profile_demo'); add_action('edit_user_profile', 'add_avatar_to_user_profile_demo'); if ( !function_exists( 'add_avatar_to_user_profile_demo' ) ): function add_avatar_to_user_profile_demo($user) { ?> <h3>プロフィール画像</h3> <table class="form-table"> <tr> <th> <label for="avatar">プロフィール画像URL</label> </th> <td> <input type="text" name="upladed_avatar" size="70" value="<?php echo get_the_author_upladed_avatar_url_demo($user->ID); ?>" placeholder="画像URLを入力してください"> <p class="description">Gravatarよりこちらのプロフィール画像が優先されます。240×240pxの正方形の画像がお勧めです。</p> </td> </tr> </table> <?php } endif; //入力した値を保存する add_action('personal_options_update', 'update_avatar_to_user_profile_demo'); if ( !function_exists( 'update_avatar_to_user_profile_demo' ) ): function update_avatar_to_user_profile_demo($user_id) { if ( current_user_can('edit_user',$user_id) ){ update_user_meta($user_id, 'upladed_avatar', $_POST['upladed_avatar']); } } endif; //プロフィール画像を変更する add_filter( 'get_avatar' , 'get_uploaded_user_profile_avatar_demo' , 1 , 5 ); if ( !function_exists( 'get_uploaded_user_profile_avatar_demo' ) ): function get_uploaded_user_profile_avatar_demo( $avatar, $id_or_email, $size, $default, $alt ) { if ( is_numeric( $id_or_email ) ) $user_id = (int) $id_or_email; elseif ( is_string( $id_or_email ) && ( $user = get_user_by( 'email', $id_or_email ) ) ) $user_id = $user->ID; elseif ( is_object( $id_or_email ) && ! empty( $id_or_email->user_id ) ) $user_id = (int) $id_or_email->user_id; if ( empty( $user_id ) ) return $avatar; if (get_the_author_upladed_avatar_url_demo($user_id)) { $alt = !empty($alt) ? $alt : get_the_author_meta( 'display_name', $user_id );; $author_class = is_author( $user_id ) ? ' current-author' : '' ; $avatar = "<img alt='" . esc_attr( $alt ) . "' src='" . esc_url( get_the_author_upladed_avatar_url_demo($user_id) ) . "' class='avatar avatar-{$size}{$author_class} photo' height='{$size}' width='{$size}' />"; } return $avatar; } endif;
ご参考までに【SWELL】であれば「functions.php」は下記の場所にあります。
「functions.php」の書き込み方はテーマによって違うのでご注意ください。
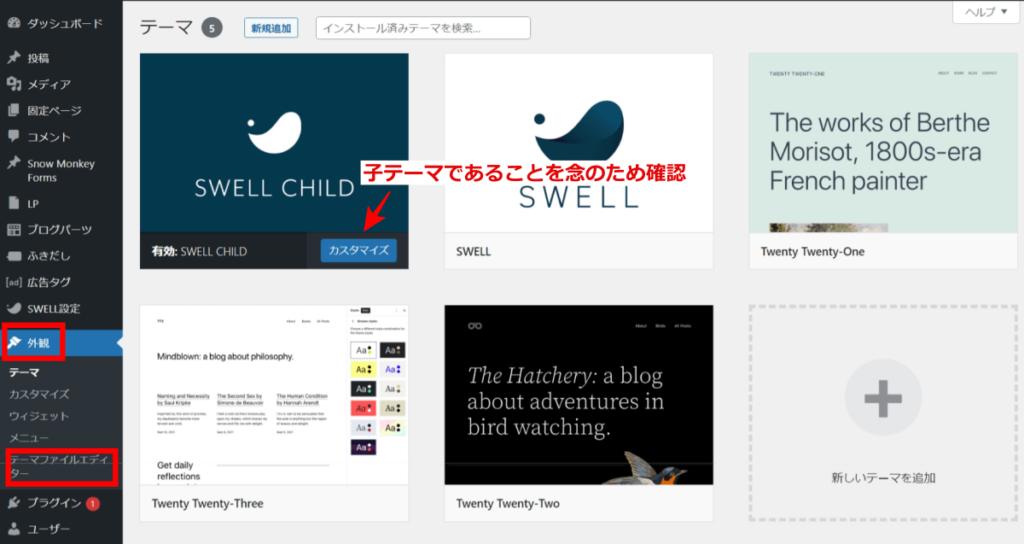
WordPressの設定画面を開き「外観」>「テーマファイルエディター」をクリックします。

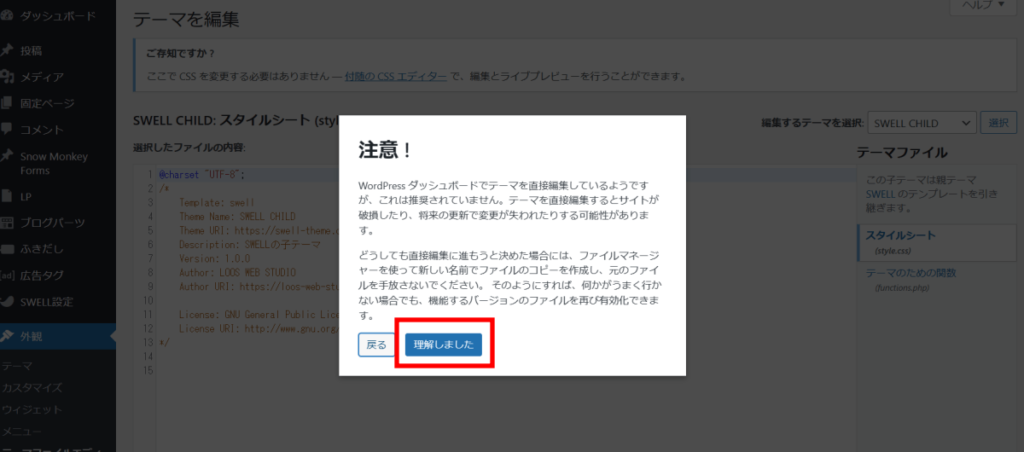
少し勇気がいりますが、注意!の「理解しました」をクリックします。

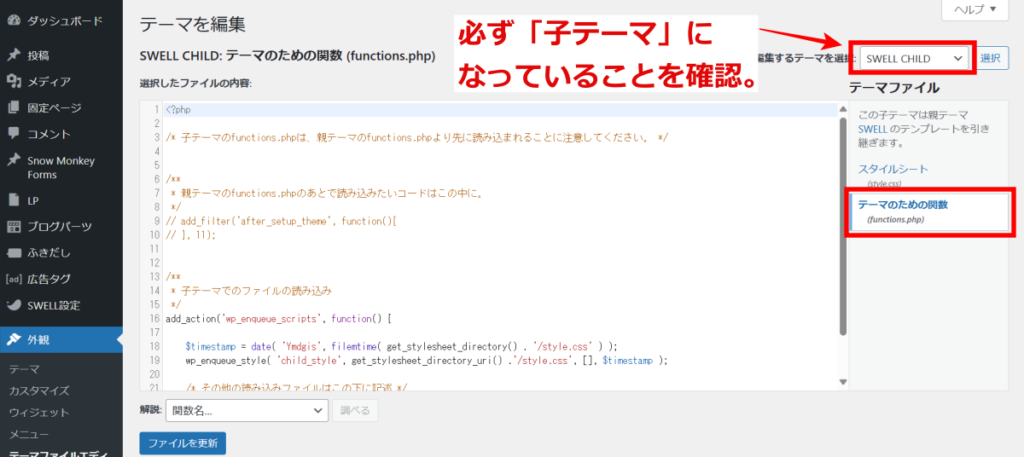
この画面の右側にある、「テーマのための関数 (functions.php)」をクリックすると「functions.php」が設定できるようになります。
ここに先程のコードを入力すれば「わいひらさん」の記事で紹介されているプロフィール画像を設定する項目が追加されます。

この作業をする前に、必ずデータのバックアップを取っておいてください。
失敗したら画面が真っ白になってしまうかもしれませんので…。
くれぐれも自己責任でチェレンジしていただけたらと思います。
複数のライターさんでブログを運営したい場合は、この方法は使えないので、ご注意ください。
まとめ|【SWELL】は「プロフィール画像」設定が簡単!

以上、本記事では
- 「この記事を書いた人」を非表示にする方法。
- 「この記事を書いた人」の詳細設定方法。
- Gravatar(グラバター)を使わずプロフィール画像を設定する方法。
を解説させて頂きました。
【SWELL】であれば、Gravatar(グラバター)を使わず「プロフィール画像」を簡単に設定できるで簡単&安全&安心です!









