WordPressでブログを運営していると、お問い合わせフォームの設定に頭を悩ませることが多いのではないでしょうか。特に初心者の方は、『Contact Form 7』や『Contact Form by WPForms』などの有名プラグインを使っても、設定の難しさやメールが届かないトラブルに直面することがあります。
そこで今回は、初心者にもおすすめのお問い合わせフォームプラグイン『Snow Monkey Forms』をご紹介します。
『Snow Monkey Forms』は、ブロックエディタを使用して直感的に操作できるため、初心者の方でも簡単に設定が可能です。さらに、スパムメール対策としてのGoogle「reCAPTCHA」の設定も手軽に行えるため、トラブルを未然に防ぐことができます。
本記事では、『Snow Monkey Forms』のインストールや設定方法を詳しく解説します。この記事を読めば、誰でも簡単にお問い合わせフォームを設置できるようになるでしょう。
「Snow Monkey Forms」とは

『Snow Monkey Forms』は、WordPressのブロックエディタで簡単にお問い合わせフォームを作成できるプラグインです。
- ブロックエディタで入力項目の設定も簡単
- 確認画面がついてる
- レスポンシブ対応
- Google「 reCaptcha」の設定も簡単
「Snow Monkey Forms」を採用した理由

お問い合わせフォームプラグインと言えば『Contact Form 7』『Contact Form by WPForms』が、どのこサイトでも推奨されている有名プラグインです。
わたしは複数サイトでお問合わせフォームを下記順番で利用してきました。
『Contact Form 7』は、カスタマイズ性がある反面、若干のHTML・CSSの知識が必要。
『Contact Form by WPForms』は、『Contact Form 7』と比較するとHTML・CSSの知識が不要で簡単に設定できて良かったのですが、有料プランへの誘導とプラグインを入れたときの重さを感じました。
また、『Contact Form 7』『Contact Form by WPForms』ともに、初心者ならではの知識不足から、ネットの情報のままに設定してしまったことで、メールが届かなくなったり、問い合わせメールが迷惑メールに振り分けられたりと、復旧に手間と時間を取られてしまい、若干トラウマが残っています。
その点、『Snow Monkey Forms』は、ブロックエディタでの設定であるため、操作が直感的にでき、読者への確認画面が初期値で実装されている点や、スパムメール対策であるGoogle「reCAPTCHA」の設定がとても簡単にできるため、これからブログを始める初心者の方にはオススメできる「お問い合わせフォームプラグイン」です。
「Snow Monkey Forms」のメリットとデメリット
メリット
- ブロックエディタでの設定であるため、初心者でも簡単にお問い合わせフォームを作成できる。
- デフォルトで用意されている4つフォームスタイルのデザイン性が高い。
- 必須項目の設定など操作が簡単で、カスタマイズ性が高い。(直感的に操作でき専門知識不要。)
- 確認画面と完了画面がデフォルトで実装されている。
デメリット
・コンバージョンに計測にひと手間かかる
「Snow Monkey Forms」でお問い合わせフォームを作る方法
ここからは、『Snow Monkey Forms』でお問い合わせフォームを作る方法を、具体的に解説します。
本記事の制作環境は、以下のとおりです。
- 「WordPress」のバージョン:6.3.1
- 「SWELL」のバージョン:2.7.9
- 「Snow Monkey Forms」のバージョン:バージョン: 6.0.1
「Snow Monkey Forms」のインストールおよび有効化
それでは『Snow Monkey Forms』をインストールしましょう。
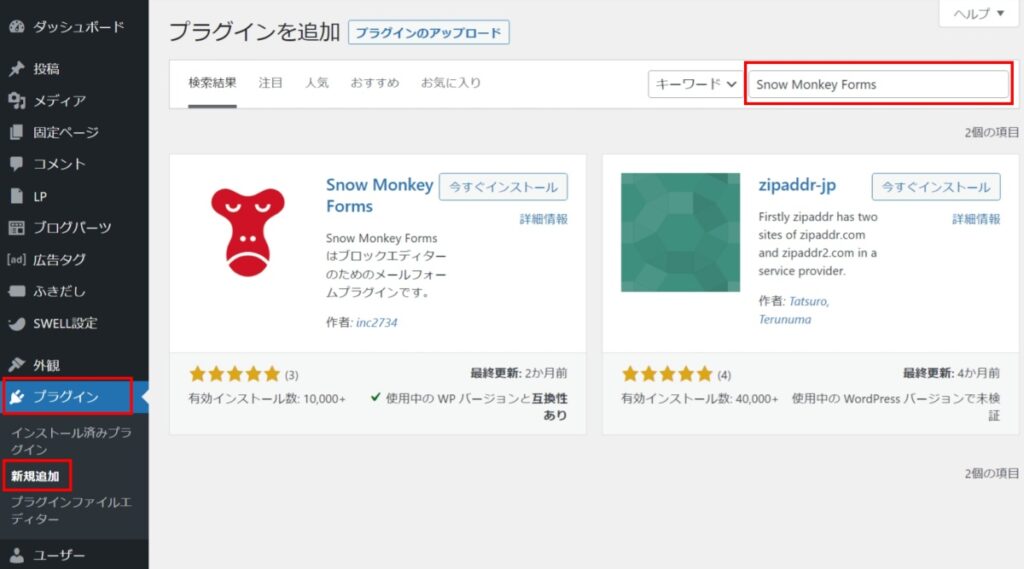
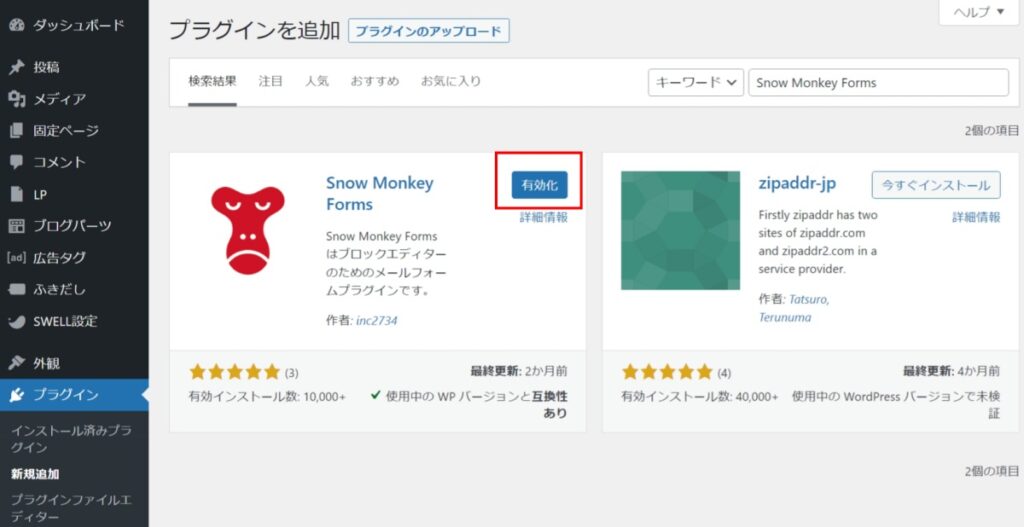
WordPress管理画面の「プラグイン → 新規追加」をクリックしたあと、キーワードの欄に『Snow Monkey Forms』を入力して検索します。

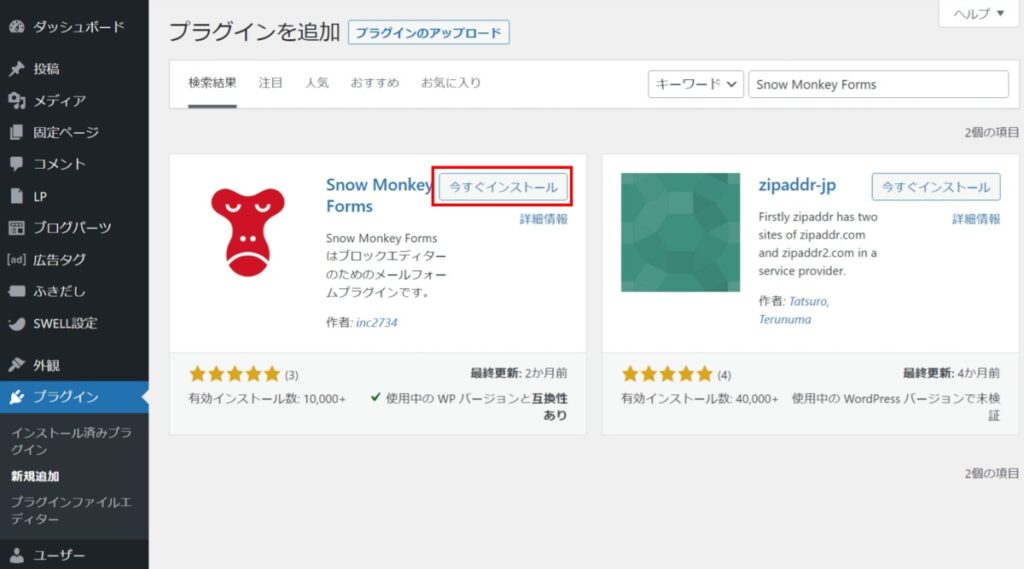
『Snow Monkey Forms』の「今すぐインストール」をクリックしてください。

続けて、「有効化」をクリックします。

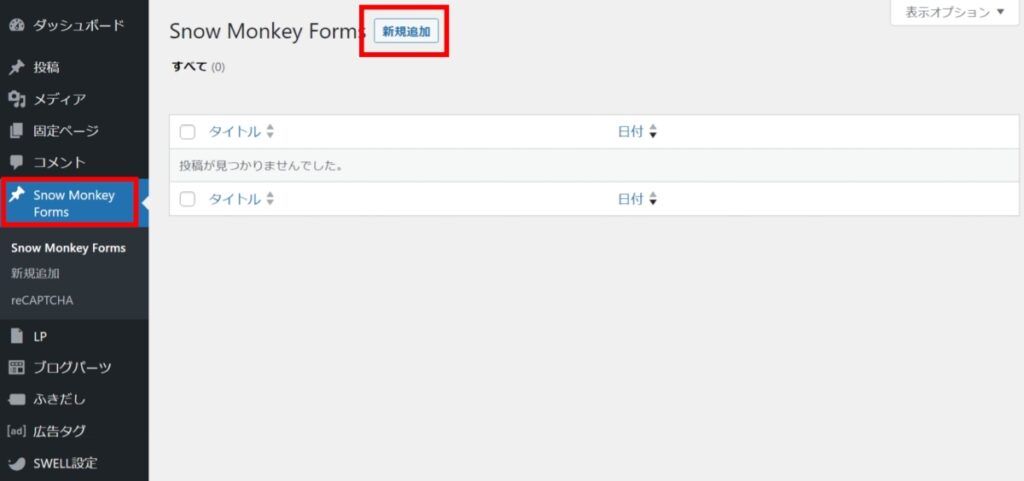
『Snow Monkey Forms』のプラグインを有効化すると『Snow Monkey Forms』というメニューが管理画面に追加されます。

お問い合わせフォームの編集
続いて、お問い合わせフォームの編集していきます。
WordPressの管理画面の『Snow Monkey Forms』から、新規追加をクリックします。

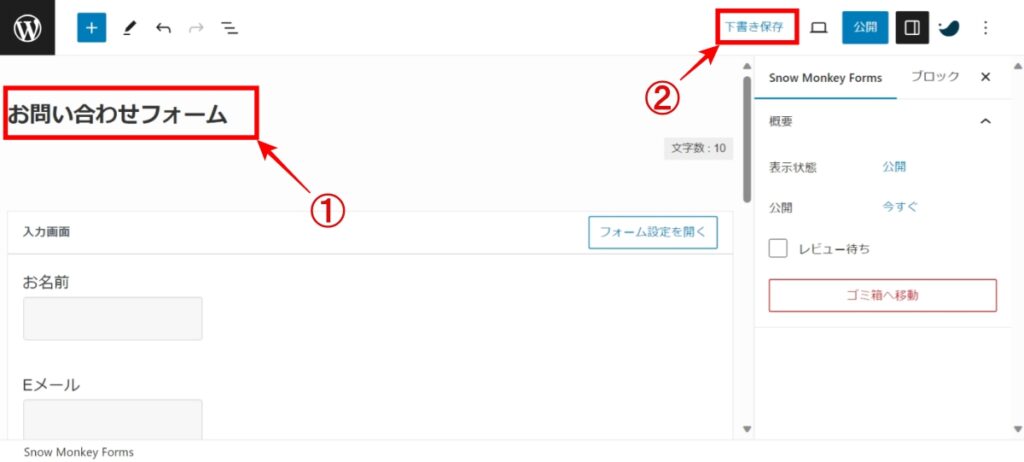
タイトルに「お問い合わせフォーム」と入力し、一旦、画面右上の「下書き保存」をクリックし保存します。

読者が問い合わせをした際の確認画面を設定します。
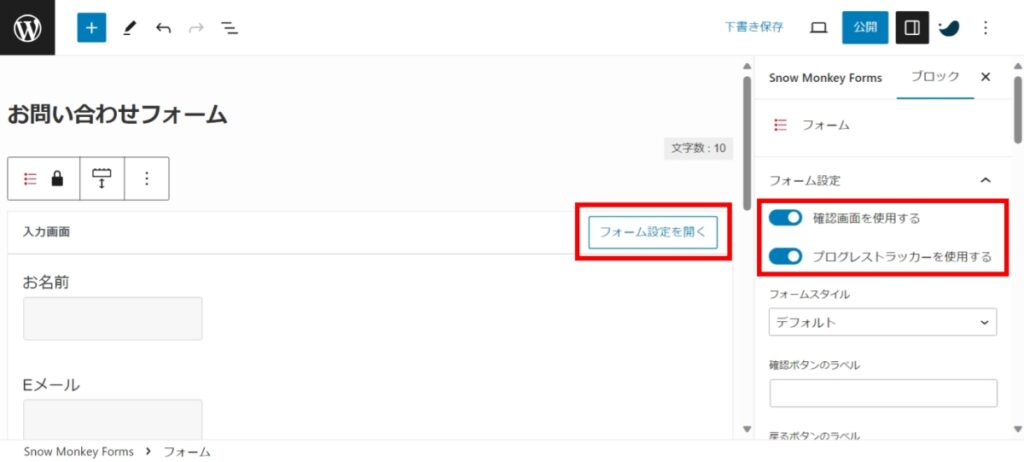
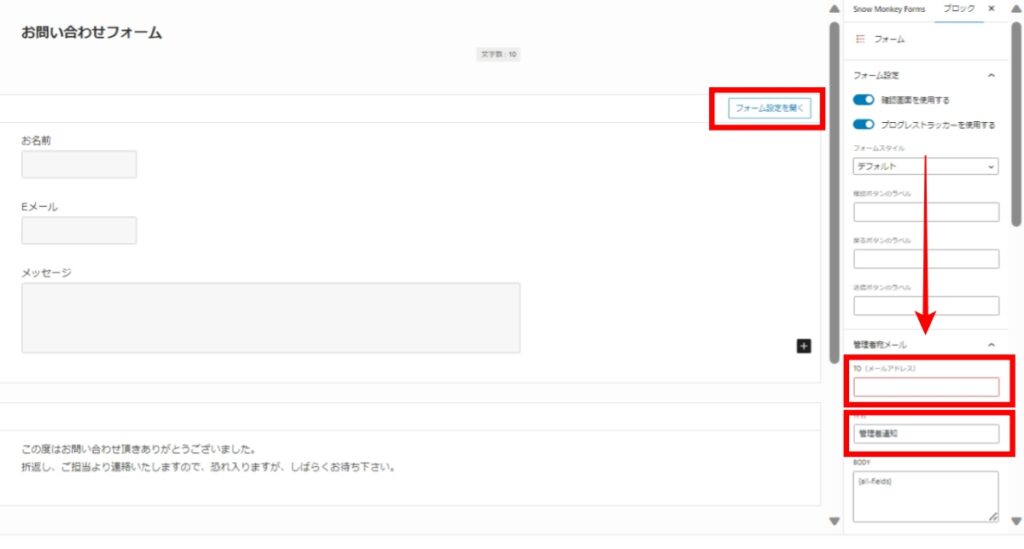
入力画面の右側の「フォーム設定を開く」をクリックし、「確認画面を使用する」「プログレストッカーを使用する」をクッリクして有効化します。
(ボタンが右に移動して青色表示になったら有効化状態です。)

お問い合わせが入った際の通知をホームページ管理者宛てのメールアドレスに送付する設定をします。
先程の確認画面の設定の下に「管理者宛メール」と言う項目があります。
「管理者宛メール」の「TOメールアドレス」には自動通知メールを受け取りたいご自身のメールアドレスを入力します。
「件名」は変更しなくて大丈夫ですが、自サイトの問い合わせであることが分かる文言を、わたしは入力しています。

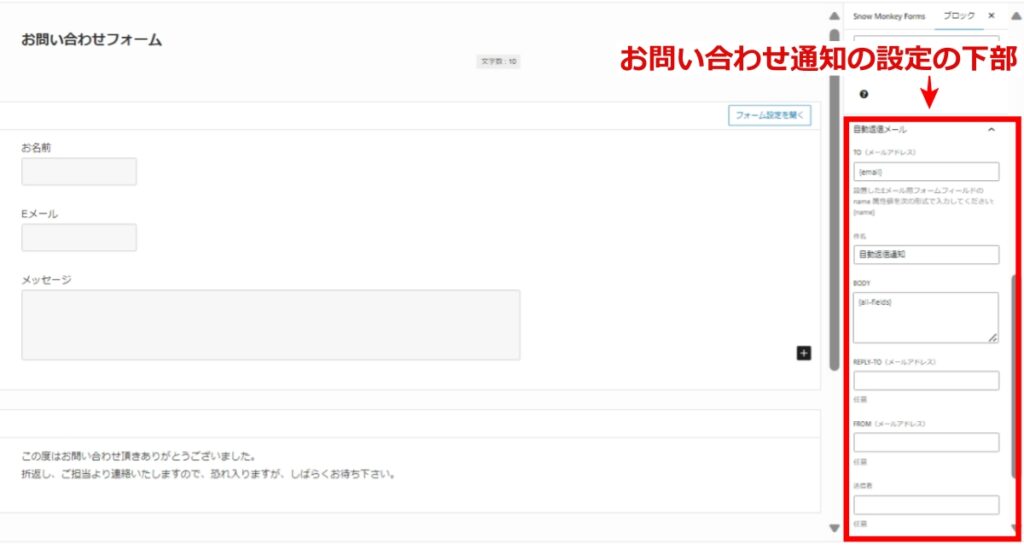
お問い合わせフォームに送信した読者に対して、自動で返信されるメールを設定していきます。

・「To(メールアドレス)」は、自動返信メールの送信先です。読者がお問い合わせフォームに入力したメールアドレスのことです。
デフォルトで、「{email}」が入っています。
読者のメールアドレスが自動で反映される設定なので、変更しないでください。
・「件名」は読者に届くメールの件名です。わたしは「【自動返信メール】お問い合わせいただきありがとうございます。」に修正してします。
・「BODY」は、読者に届くメールの本文です。わたしは冒頭に「この度はお問い合わせいただき、誠にありがとうございます。後日、担当者からご連絡いたします。」との文言を入力しています。
デフォルトで入力されている{all-fields}は残したままです。
・「FROM(メールアドレス)」は初期値が「wordpress@自社ドメイン)」になっているので返信を受け取れるメールアドレスに変更しましょう。わたしは「ホームページ管理者宛てのメールアドレス」に修正しています。
・「送信者」は、自動返信メールの送信者(送信元)の名称です。ホームページ管理者やブログ名などを入力しておきましょう。※指定しない場合、自動返信メールが「WordPress」という名称で、読者に送られてしまいます。読者がどこから送られてきたか分からないので、必ず設定しましょう。
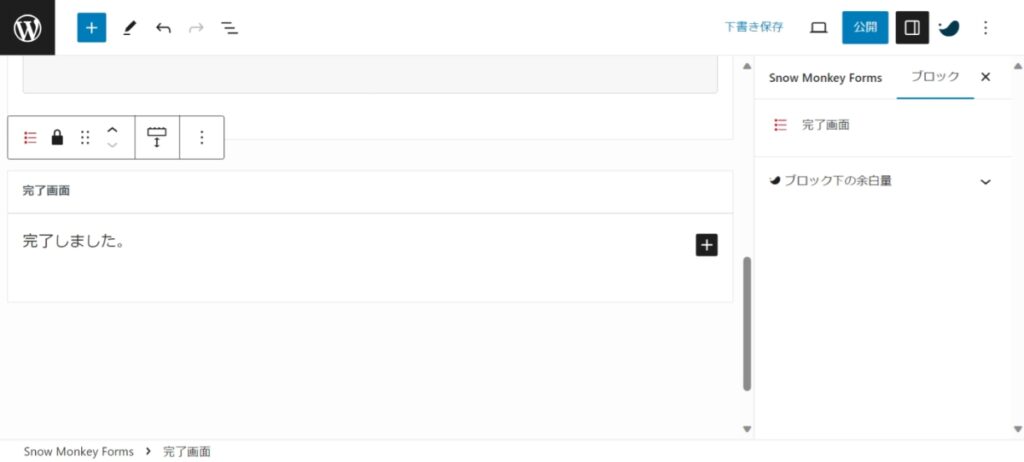
デフォルトでは「完了しました。」のテキストが表示されるのみです。

お問い合わせしてくださった方に失礼のないように、わたしは「この度はお問い合わせ頂きありがとうございました。折返し、ご担当より連絡いたしますので、恐れ入りますが、しばらくお待ち下さい。」と言う文章に修正しました。
※文章入力時、ありがとうございました。の後の改行の時に「Shift+Enter」で行間を詰めた表示になります。

これで自動送信メールの設定が完了しました。画面右上の「公開」をクリックしましょう。

公開状態でないと、「お問い合わせページにフォーム」の紐づけができないので必ず公開状態にしてください。
「お問い合わせページにフォーム」の紐づけ
お問い合わせフォームを紐づけして、読者が問い合わせができるようにします。
お問い合わせフォームは一般的に固定ページに設置します。
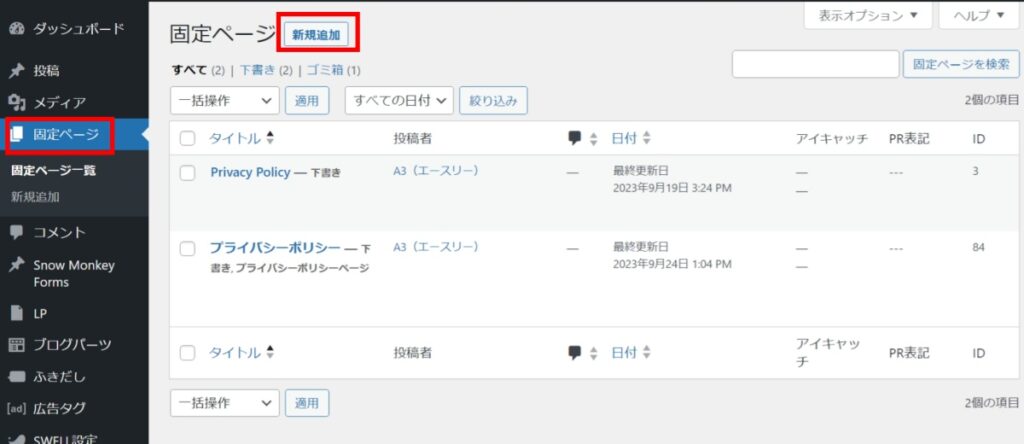
WordPressの管理画面「固定ページ」 >「 新規追加」をクリックしてください。

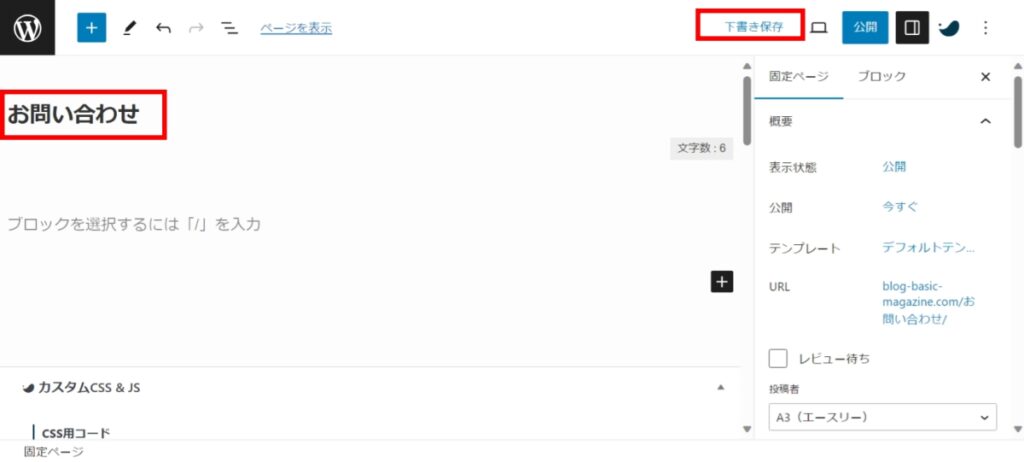
タイトルに「お問い合わせ」と入力します。併せて一旦、画面右上の「下書き保存」をクリックし保存します。

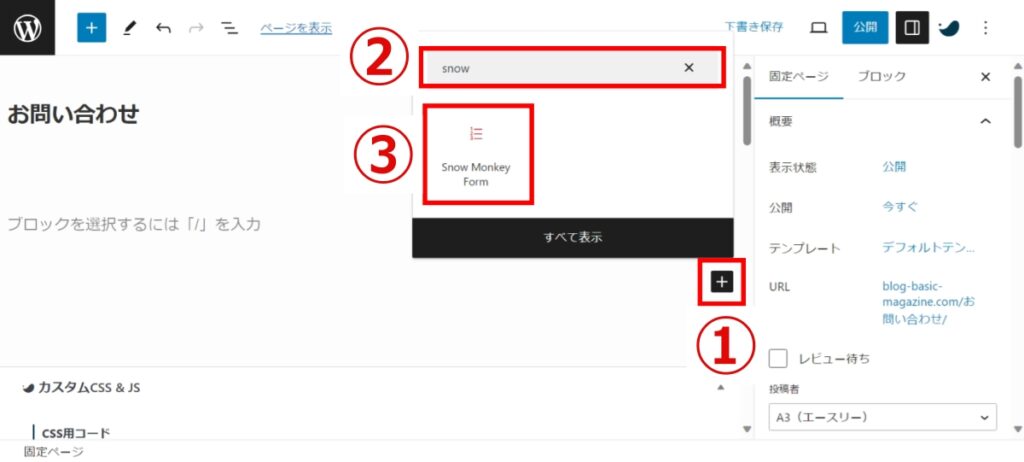
本文の①「+」をクリックし、②「snow」と検索したあと、③「Snow Mokey Form」をクリックします。

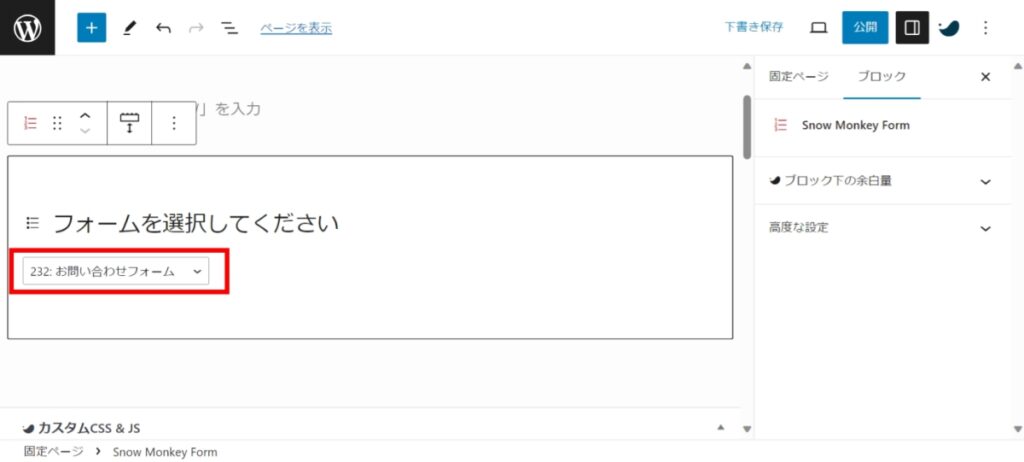
プルダウンから、先ほど作ったフォーム「お問い合わせフォーム」を選択します。

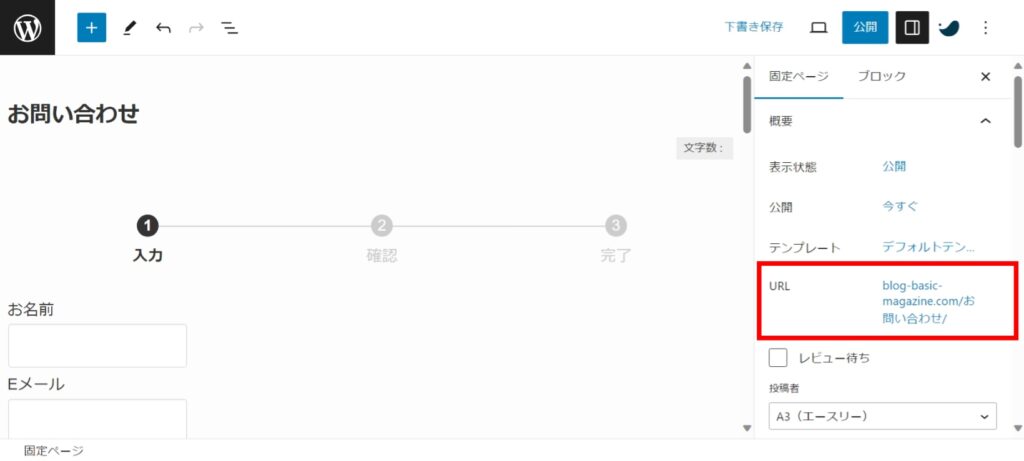
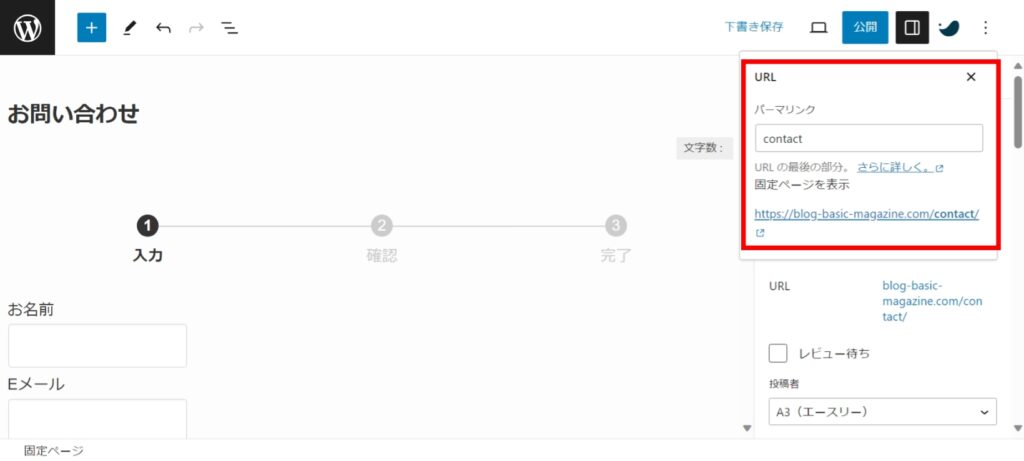
最後にパーマリンク(記事住所URL)の設定をしましょう。右メニューの「URL」をクリックします。

お問い合わせページのパーマリンク(記事住所URL)は、「contact」などに変更します。※パーマリンク(記事住所URL)は「下書き保存」もしくは「公開」したあとでないと、編集できないので注意してください。

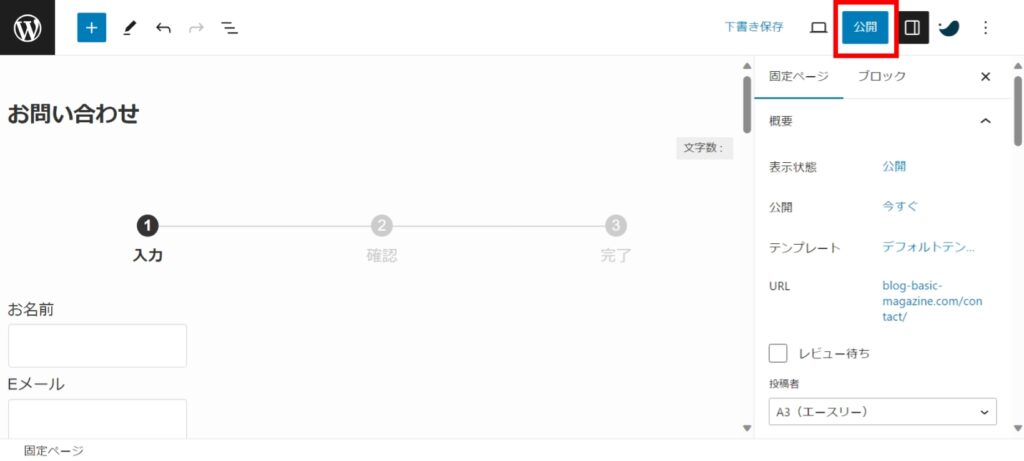
最後に「公開」をクリックして、お問い合わせの固定ページの作成は完了です。

公開後に、実際にお問い合わせフォームを入力および送信して、送付先に設定したメールアドレスにお問い合わせが届くかを確認しましょう。
「Snow Monkey Forms」のスパムメール対策
お問い合わせフォームを設置したら、できるだけスパムメール対策をおこないましょう。
スパムメール対策おこなわないと、以下のようなデメリットやリスクが発生します。
- スパムメールが大量に届くことで、メールボックスの容量がすぐに一杯になり、重要なメールの受信ができなくなる可能性があります。
- スパムメールの送信頻度が高い場合、サーバーに大きな負荷がかかり、サイトの表示速度が遅くなることがあります。
- スパムメールの中には、マルウェアやフィッシング詐欺のリンクが含まれている場合があり、誤って開封することでセキュリティリスクが高まります。
- スパムメールが多数届くことで、重要なメールを見落とす可能性が高まります。
- スパムメールを一つ一つ削除する手間が増え、業務効率が低下します。
- スパムメールが頻繁に届くことで、サイトの信頼性やブランドイメージが低下する可能性があります。
スパムメール対策として『Snow Monkey Forms』では、Googleの「reCAPTCHA」を簡単に設定できるのが大きな魅力です。Googleの「reCAPTCHA」は、お問い合わせフォームをスパムから守るための便利なツールです。
「reCAPTCHA」って何?と思うかもしれませんが、これはGoogleが提供しているスパム対策ツールです。導入すると、Googleのプログラムが自動でスパムメールかどうかを判別して、不要なメールをブロックしてくれるので、安心してお問い合わせフォームを運用できます。
ここからは「reCAPTCHA 」の設定方法をご紹介します。
ちなみに、reCAPTCHAを使うには「Googleアカウント」が必要です。もしアカウントを作成していない方は、先に準備してください。
reCAPTCHAのAPIキーを取得
初めに「reCAPTCHAのホームページ」にアクセスし、『Snow Monkey Forms』と「reCAPTCHA」を紐付けるための「サイトキー」と「シークレットキー」を取得します。
画面上部の「v3 Admin Console」(v3管理コンソール)をクリックしましょう。

※設定画面の前に「グーグルアカウント」の本人確認があります。
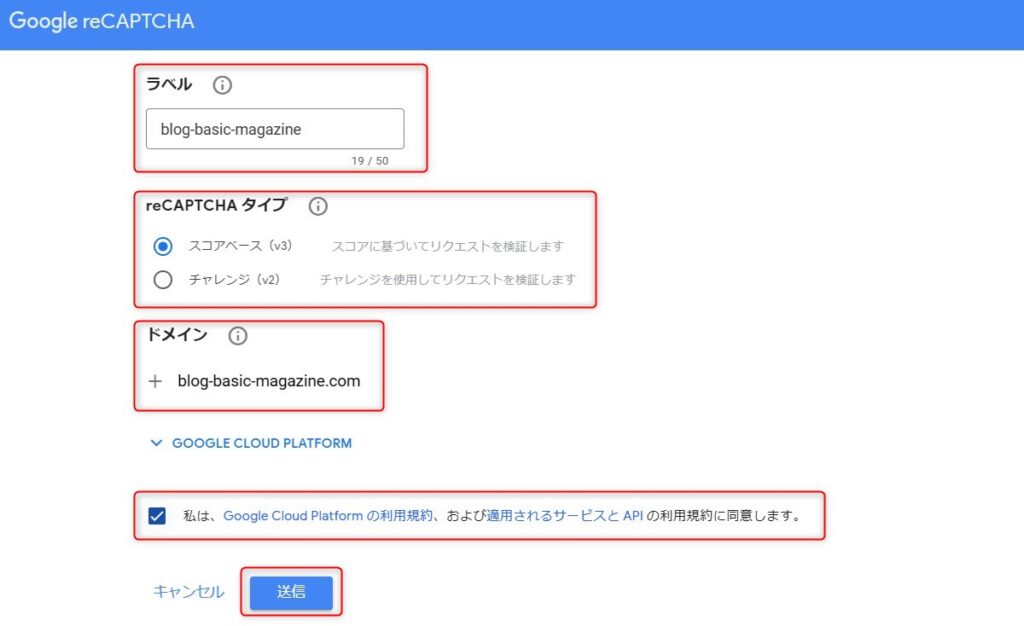
- ラベル:名称を入力(好きな名称でOK!HPを複数登録したときに識別用)
- reCAPTCHA タイプ:reCAPTCHA v3を選択
- ドメイン:ドメインを入力(例:blog-basic-magazine.com)※https//など不要。
- reCAPTCHA 利用条件に同意する:内容を確認して同意
- 送信:上記内容を設定したら「送信」をクリック

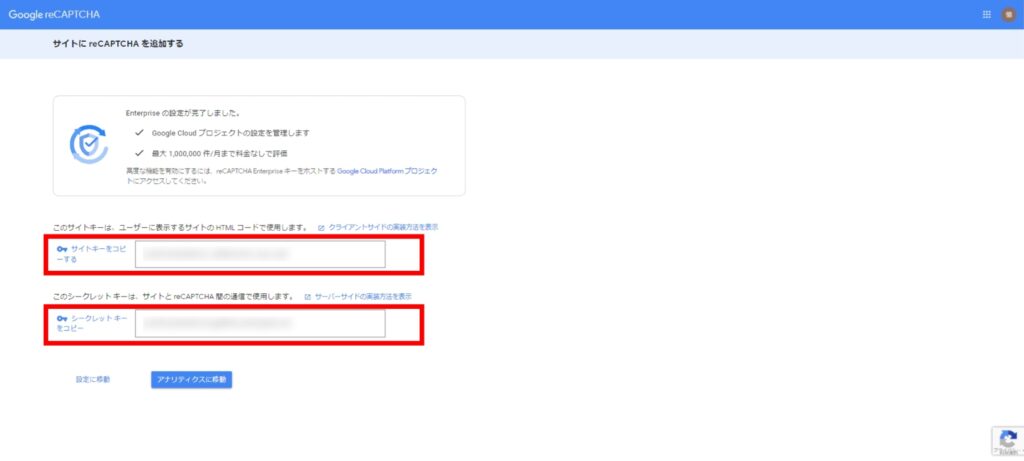
登録すると「サイトキー」「シークレットキー」が表示されるので、それぞれコピーして大切に保管しましょう。

Snow Monkey FormsにAPIキー(「サイトキー」「シークレットキー」)をセットアップ
WordPressの管理画面に戻り、「Snow Monkey Forms 」>「 reCAPTCHA」をクリック。

上記で取得した「サイトキー」と「シークレットキー」を貼り付けて、「変更を保存」をクリックしてください。

以上で設定完了です。
まとめ
本記事では、初心者にもおすすめのお問い合わせフォームプラグイン『Snow Monkey Forms』のインストールや設定方法を詳しく解説しました。
『Snow Monkey Forms』は、ブロックエディタで簡単に設定できるため、HTMLやCSSの知識がなくても安心です。また、スパムメール対策が万全で、読者への確認画面も初期値で実装されています。
この記事を参考に、ぜひ誰でも簡単にお問い合わせフォームを設置してみてください。









